使用JQuery获取后端数据的封装方法
在前端开发中,从后端获取数据是一个频繁的操作。而在开发一个完整的网页时,不可避免地会遇到多次从后端不同的接口获取数据的情况,此时重复地编写类似的方法会使代码变得非常的冗余,因此有必要将获取数据的方法进行封装。本篇文章使用JQuery中的$.ajax()方法构造前端接口请求函数并进行封装,之后只需要引入编写了封装方法的.js文件即可调用方法。
1.获取后端数据的方法
前端在请求接口时一般要进行以下4个操作:
- 确定后端接口的url地址(对应参数
url) - 确定前端在向后端请求数据时需要的参数(对应参数
params) - 确定http请求方式(对应参数
type) - 确认数据是否成功返回了(对应参数
successFunction)
因此我们封装的方法也应该包括以上四点,就以这四点作为参数构建方法request:
function request(url, params, type, successFunction) {}请求方式最常见的是get和post,因此在request方法中肯定是要提供这两种方式的。
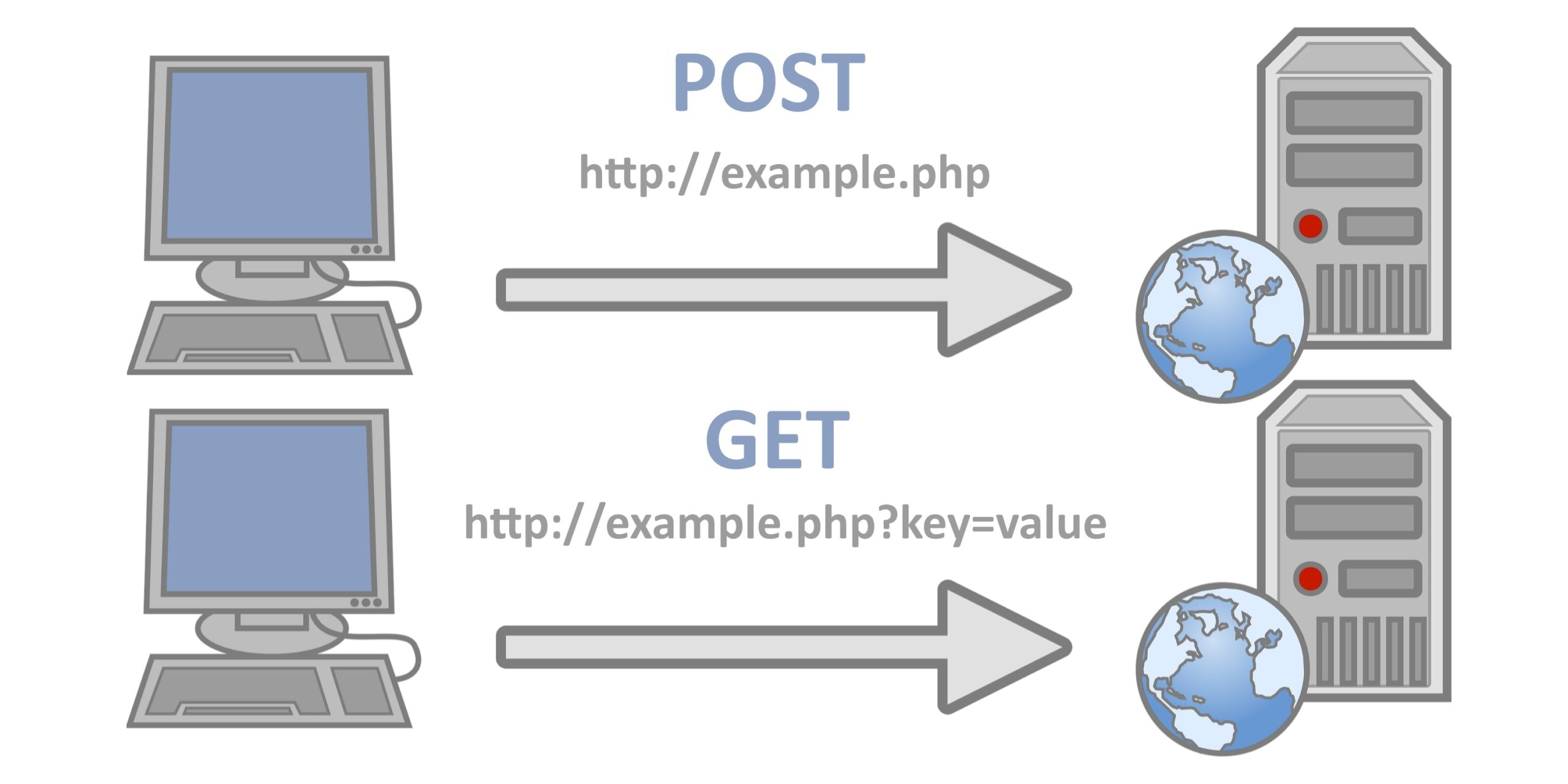
GET 还是 POST?
与 POST 相比,GET 更简单也更快,并且在大部分情况下都能用。
然而,在以下情况中,请使用 POST 请求:
- 不愿使用缓存文件(更新服务器上的文件或数据库)
- 向服务器发送大量数据(POST 没有数据量限制)
- 发送包含未知字符的用户输入时,POST 比 GET 更稳定也更可靠
(以上内容转载自菜鸟教程)
请求接口的方式选择用JQuery中的$.ajax()来实现,用到$.ajax()中的主要参数及说明如下:
url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址。type: 要求为String类型的参数,请求方式(post或get)默认为get。注意其他http请求方法,例如put和delete也可以使用,但仅部分浏览器支持。contentType:要求为String类型的参数,当发送信息至服务器时,内容编码类型默认为”application/x-www-form-urlencoded”。在使用post方法请求数据时需要更改。data: 要求为Object或String类型的参数,发送到服务器的数据。如果已经不是字符串,将自动转换为字符串格式。get请求中将附加在url后。dataType: 要求为String类型的参数,预期服务器返回的数据类型。如果不指定,JQuery将自动根据http包mime信息返回responseXML或responseText,并作为回调函数参数传递。可用的类型如下:- xml:返回XML文档,可用JQuery处理。
- html:返回纯文本HTML信息;包含的script标签会在插入DOM时执行。
- script:返回纯文本JavaScript代码。不会自动缓存结果。除非设置了cache参数。注意在远程请求时(不在同一个域下),所有post请求都将转为get请求。
- json:返回JSON数据。
- jsonp:JSONP格式。使用SONP形式调用函数时,例如myurl?callback=?,JQuery将自动替换后一个“?”为正确的函数名,以执行回调函数。
- text:返回纯文本字符串。
success: 要求为Function类型的参数,请求成功后调用的回调函数,有两个参数: (1)由服务器返回,并根据dataType参数进行处理后的数据
(2)描述状态的字符串
error: 要求为Function类型的参数,请求失败时被调用的函数。该函数有3个参数: (1)XMLHttpRequest对象
(2)错误信息
(3)捕获的错误对象(可选)
使用get方法请求数据的写法如下:(使用post方法请求时是类似的写法,详见附录中的完整代码)
$.ajax({
type: type,
url: url,
data: params,
success: function(data) {
if (data.state == 200 || data.success == true) {
successFunction(data);
} else {
successFunction(data);
$.toast('加载数据失败' + data.message);
}
},
error: function() {
$.toast('加载数据失败');
}
});除了以上的两种HTTP请求方式,因为项目中还有图片的上传功能需要实现,所以再增加一个img的请求方式,写法如下:
$.ajax({
url: url,
type: 'POST',
data: params,
// 告诉jQuery不要去处理发送的数据
processData: false,
// 告诉jQuery不要去设置Content-Type请求头
contentType: false,
mimeType: "multipart/form-data",
dataType: "json",
success: function(res) {
if (res['state'] == "200") {
successFunction(res);
} else {
successFunction(data);
$.toast('上传失败,请稍后再试!');
}
},
error: function(data) {
$.toast('上传失败,请稍后再试!');
}
});2.进行方法的调用
将封装方法的外部js文件引入:
<script src="request.js" type="text/javascript"></script>先创建一个新的数组requestData,用于保存从后端返回的数据:
data() {
return {
requestData: [],
}
}调用request函数将获取到的数据存储到数组requestData中,这样前端就获取到了数据。第一个参数的位置填写接口的url地址,第二个接口为需要传递的参数(数据类型可以是Object或String,默认为null),第三个参数为HTTP请求方式(get或post或img),第四个为请求成功后将数据进行赋值的函数。具体可以参考以下的例子:
let _this = this;
// 需要传递的参数放在对象中
let parameter = {
a: 1,
b: 2,
};
// 调用request函数
request(
'http://127.0.0.1/',
parameter,
'get',
function (res) {
if (res.success && res.data) {
_this.requestData = [...res.data];
} else {
alert('数据获取失败!');
}
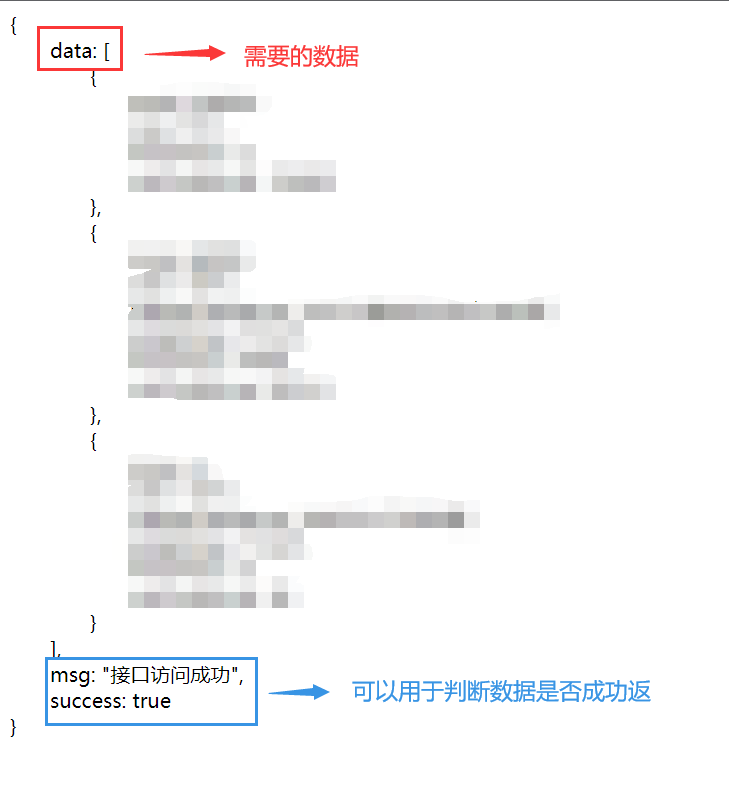
})上例中的parameter中的参数和url均为模拟写法,按照自己需要的修改就好。res即为请求到的数据,返回的数据基本都类似于下图,以下就是res中的内容,可以通过res.success和res.data是否都为true来判断数据是否成功获取,在成功获取到数据后,就可以将res.data赋值给requestData,这样前端就拿到了后端的数据。

附录
request.js代码
function request(url, params, type, successFunction) {
if (type == 'get') {
$.ajax({
type: type,
url: url,
data: params,
success: function(data) {
if (data.state == 200 || data.success == true) {
successFunction(data);
} else {
successFunction(data);
$.toast('加载数据失败' + data.message);
}
},
error: function() {
$.toast('加载数据失败');
}
});
} else if (type == 'post') {
$.ajax({
contentType: 'application/json',
type: type,
url: url,
dataType: "json",
data: JSON.stringify(params),
success: function(data) {
if (data.state == 200 || data.success == true) {
successFunction(data);
} else {
successFunction(data);
$.toast('加载数据失败' + data.message);
}
},
error: function() {
$.toast('加载数据失败');
}
});
} else if (type == 'img') {
$.ajax({
url: url,
type: 'POST',
data: params,
// 告诉jQuery不要去处理发送的数据
processData: false,
// 告诉jQuery不要去设置Content-Type请求头
contentType: false,
mimeType: "multipart/form-data",
dataType: "json",
success: function(res) {
if (res['state'] == "200") {
successFunction(res);
} else {
successFunction(data);
$.toast('上传失败,请稍后再试!');
}
},
error: function(data) {
$.toast('上传失败,请稍后再试!');
}
});
}
}调用方法网页代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<title></title>
</head>
<body>
</body>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<!-- 引入封装方法的外部js -->
<script src="request.js" type="text/javascript"></script>
<script>
new Vue({ // 配置Vue对象
el: '#content', // element: 指定用vue来管理页面中的哪个标签区域
data() {
return {
requestData: [],
}
},
// 初始化时请求数据
created() {
let _this = this;
// 需要传递的参数放在对象中
let parameter = {
a: 1,
b: 2,
};
// 调用request函数
request(
'http://127.0.0.1/',
parameter,
'get',
function (res) {
if (res.success && res.data) {
_this.requestData = [...res.data];
} else {
alert('数据获取失败!');
}
})
},
})
</script>
</html>参考文章
文章更新记录
2021.12.29 文章完成并发布