Matery主题为Valine评论系统自定义表情
新的博客优化目标已经出现,那就是为评论系统添加自定义表情,默认的微博表情怎么够用呢!
因为自定义表情功能只有
版本1.4.5以上才有,而Matery主题使用的是版本1.3.10。而不同的主题替换Valine版本的方法是不同的。本篇文章只针对Matery主题中的Valine评论系统添加自定义表情提供教程。文章中使用的是
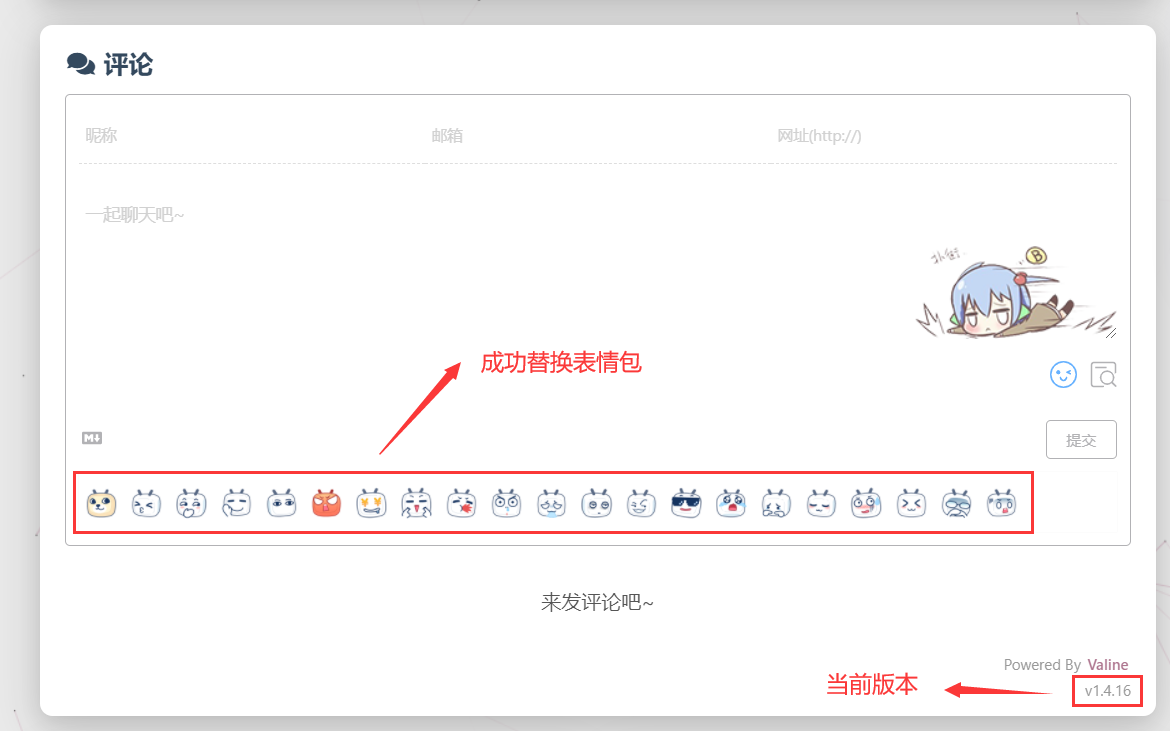
版本1.4.16。
如果还没有Valine评论功能,可以查看我的另一篇文章使用Valine为你的个人博客添加评论功能
Valine官方文档自定义表情
1.Matery主题下的Valine版本更新
Matery主题下更新Valine的版本是非常容易的,只需要在/themes/hexo-theme-matery/_config.yml文件中进行修改即可。修改libs:下的js:中对Valine的配置:
valine: https://unpkg.com/valine/dist/Valine.min.js
# 若想保持最新版,请替换为 https://unpkg.com/valine/dist/Valine.min.js
# 默认为 /libs/valine/Valine.min.js按照上述修改的话,会让Valine一直保持在最新的版本。若想固定在当前版本,则可在浏览器中打开js链接,将里面的内容复制粘贴到/.deploy_git/libs/valine/Valine.min.js文件中(这个文件不在主题文件中,而是在你最开始按照hexo网页的根目录下),那么配置也要相应地改回默认地址。
2.添加自定义表情包
接下来就用官方文档中提供的bilibili表情包来进行一下测试。
需要找到/themes/hexo-theme-matery/layout/_partial目录下的最后一个文件valine.ejs,在大约249行找到new Valine,在其中添加以下两项内容:
设置表情包地址
// 设置Bilibili表情包地址
emojiCDN: '//i0.hdslb.com/bfs/emote/', 确定表情title和图片映射
// 表情title和图片映射
emojiMaps: {
"tv_doge": "6ea59c827c414b4a2955fe79e0f6fd3dcd515e24.png",
"tv_亲亲": "a8111ad55953ef5e3be3327ef94eb4a39d535d06.png",
"tv_偷笑": "bb690d4107620f1c15cff29509db529a73aee261.png",
"tv_再见": "180129b8ea851044ce71caf55cc8ce44bd4a4fc8.png",
"tv_冷漠": "b9cbc755c2b3ee43be07ca13de84e5b699a3f101.png",
"tv_发怒": "34ba3cd204d5b05fec70ce08fa9fa0dd612409ff.png",
"tv_发财": "34db290afd2963723c6eb3c4560667db7253a21a.png",
"tv_可爱": "9e55fd9b500ac4b96613539f1ce2f9499e314ed9.png",
"tv_吐血": "09dd16a7aa59b77baa1155d47484409624470c77.png",
"tv_呆": "fe1179ebaa191569b0d31cecafe7a2cd1c951c9d.png",
"tv_呕吐": "9f996894a39e282ccf5e66856af49483f81870f3.png",
"tv_困": "241ee304e44c0af029adceb294399391e4737ef2.png",
"tv_坏笑": "1f0b87f731a671079842116e0991c91c2c88645a.png",
"tv_大佬": "093c1e2c490161aca397afc45573c877cdead616.png",
"tv_大哭": "23269aeb35f99daee28dda129676f6e9ea87934f.png",
"tv_委屈": "d04dba7b5465779e9755d2ab6f0a897b9b33bb77.png",
"tv_害羞": "a37683fb5642fa3ddfc7f4e5525fd13e42a2bdb1.png",
"tv_尴尬": "7cfa62dafc59798a3d3fb262d421eeeff166cfa4.png",
"tv_微笑": "70dc5c7b56f93eb61bddba11e28fb1d18fddcd4c.png",
"tv_思考": "90cf159733e558137ed20aa04d09964436f618a1.png",
"tv_惊吓": "0d15c7e2ee58e935adc6a7193ee042388adc22af.png",
// ... 更多表情
},之后就可以生成静态文章看看效果了,效果图如下:
参考文章
https://fenghen0918.github.io/2020/06/19/hexo/matery-zhu-ti-valine-ping-lun-xi-tong/
文章更新记录
2021.12.30 文章完成并发布