【前端笔记】HTML中引用Element-ui组件
最近正在学习前端开发,对于一个需求比较紧急的项目,可以采用组件的方式来快速地实现比较美观的效果和较为完善的功能,最重要的是使用组件能够实现不同设备下的自适应(这一点在开发中非常头疼)。其中,基于Vue开发的Element-ui是一个非常不错的选择。
本篇文章提供直接在HTNL文件中使用组件的方法,使用CDN来实现,有以下优点:
- 避免安装Vue和Element-ui的环境
- 方便查看效果,可以直接在浏览器查看,不需要通过编译
- 可以将Element-ui组件和其他的HTML标签直接组合在一起
学习笔记
1.官方示例
解决方法就是直接查看Element-ui的文档:https://element.eleme.cn/#/zh-CN/component/installation
可以直接在安装中看到引用代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!-- import CSS -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
</head>
<body>
<div id="app">
<el-button @click="visible = true">Button</el-button>
<el-dialog :visible.sync="visible" title="Hello world">
<p>Try Element</p>
</el-dialog>
</div>
</body>
<!-- import Vue before Element -->
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<!-- import JavaScript -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<script>
new Vue({
el: '#app',
data: function() {
return { visible: false }
}
})
</script>
</html>效果如下:
可以看到按钮的样式已经有了,并且有鼠标悬浮事件。点击后出现一个弹窗。

2.CDN引入文件
然后根据以上的写法,自己尝试一下引入一个非常常用的表格组件。
注意:Element-ui文档中只说引入 js 和 css 文件即可使用,但要注意Element-ui是基于Vue的,默认了你是在Vue环境下使用组件,所以在引入Element-ui的js文件前必须先引用Vue的js文件。
因此需要引入的文件有以下三个:
<!-- 引入element-ui的CSS样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- 必须先引入Vue -->
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<!-- 然后再引入Element-ui组件库 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>3.划区和配置
接下来就需要在页面中划一块区域来引用组件,这样组件就能和其他普通的HTML5标签共存了。下列代码中用div id='table'标签来存放表格组件,此时需要配置这个对象使用Vue。
<body>
<div id="table">
<!-- 在这个div中放置表格组件 -->
</div>
</body>
<script>
new Vue({ // 配置Vue对象
el: '#table', // element: 指定用Vue来管理页面中的哪个标签区域
// 后续的数据和方法都放在这里
})
</script>完成第2和第3点的内容后,就能够在名为table的这个标签中使用组件了。
4.使用组件
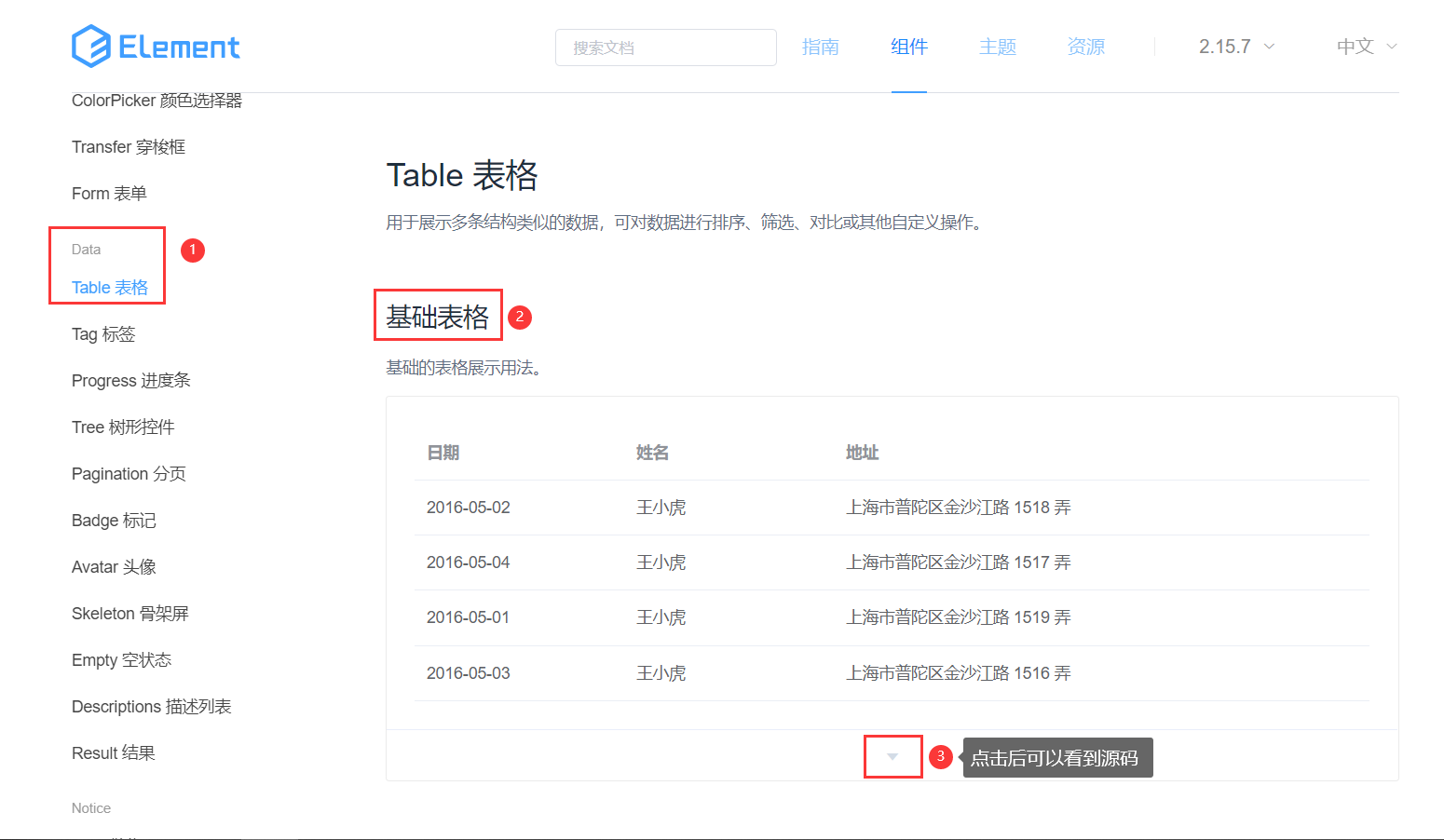
打开文档找到需要的组件,选择侧边栏data下的Table 表格,其中有很多不同样式的表格,选择第一个基础表格来进行测试。

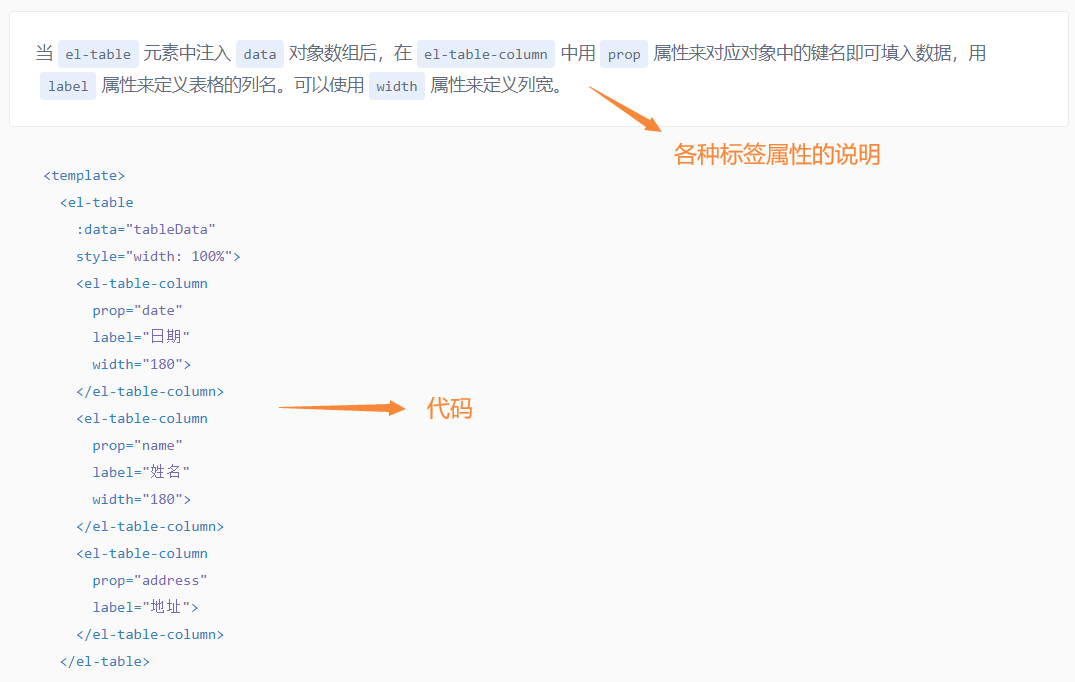
点击展示样例下的小三角能够看到完整的代码和有关的标签属性说明(后续进行表格的修改就要靠这个了),将表格代码复制到我们已经构建好的table标签中,数据放到对应的位置上。

引入后的完整代码见第5点。
5.完整代码
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!-- 引入element-ui的CSS样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<title>HTML中引用Element-ui组件</title>
</head>
<body>
<!-- 需要引入element-ui的部分 -->
<div id="table">
<template>
<!-- 表格内容 -->
<el-table
:data="tableData"
style="width: 100%">
<el-table-column
prop="date"
label="日期"
width="180">
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="180">
</el-table-column>
<el-table-column
prop="address"
label="地址">
</el-table-column>
</el-table>
<!-- 表格内容 end -->
</template>
</div>
<!-- 需要引入element-ui的部分 end -->
</body>
<!-- 必须先引入Vue -->
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<!-- 然后再引入组件库 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<script>
new Vue({ // 配置Vue对象
el: '#table', // element: 指定用vue来管理页面中的哪个标签区域
data() {
return {
tableData: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}]
}
}
})
</script>
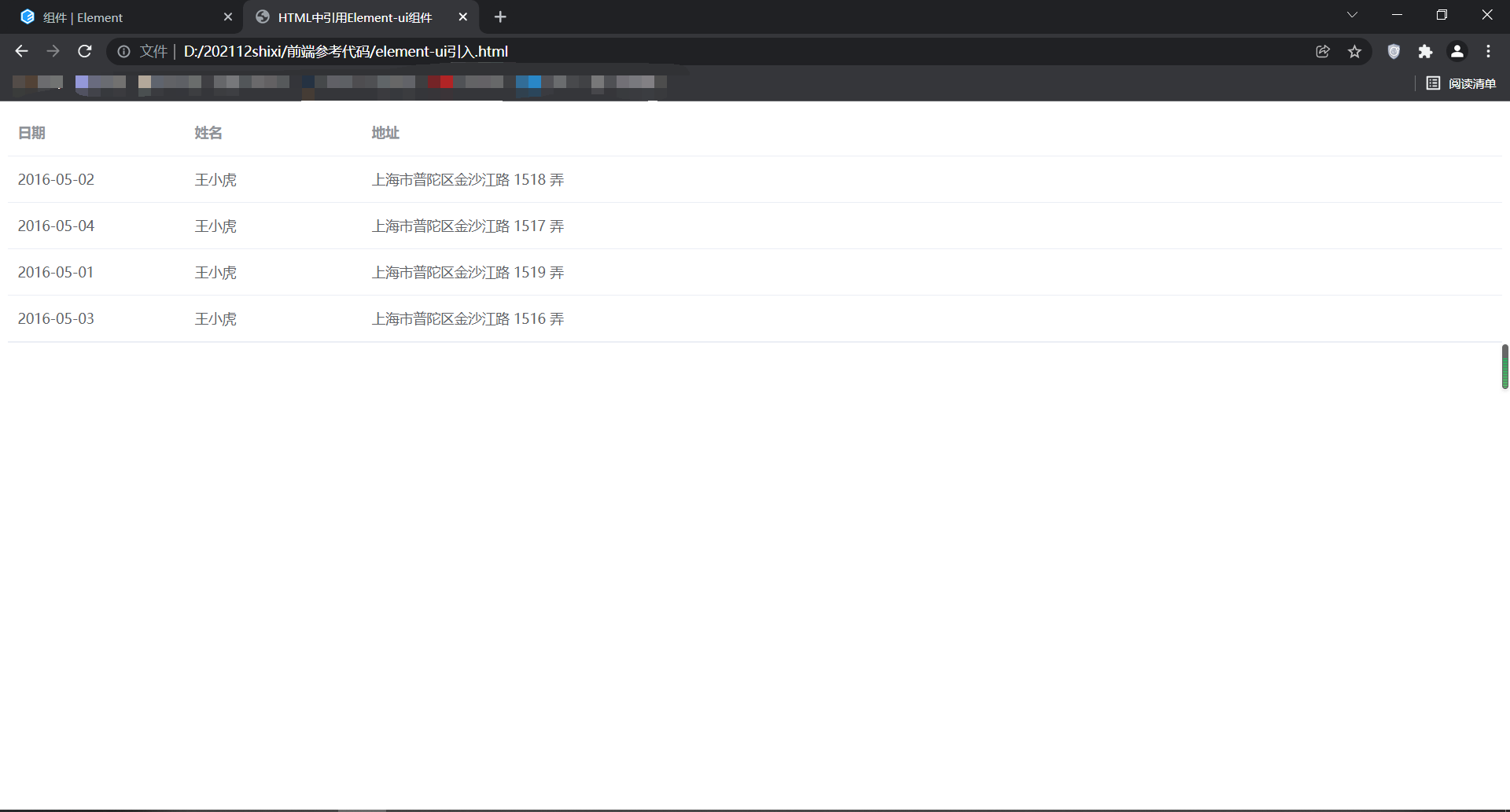
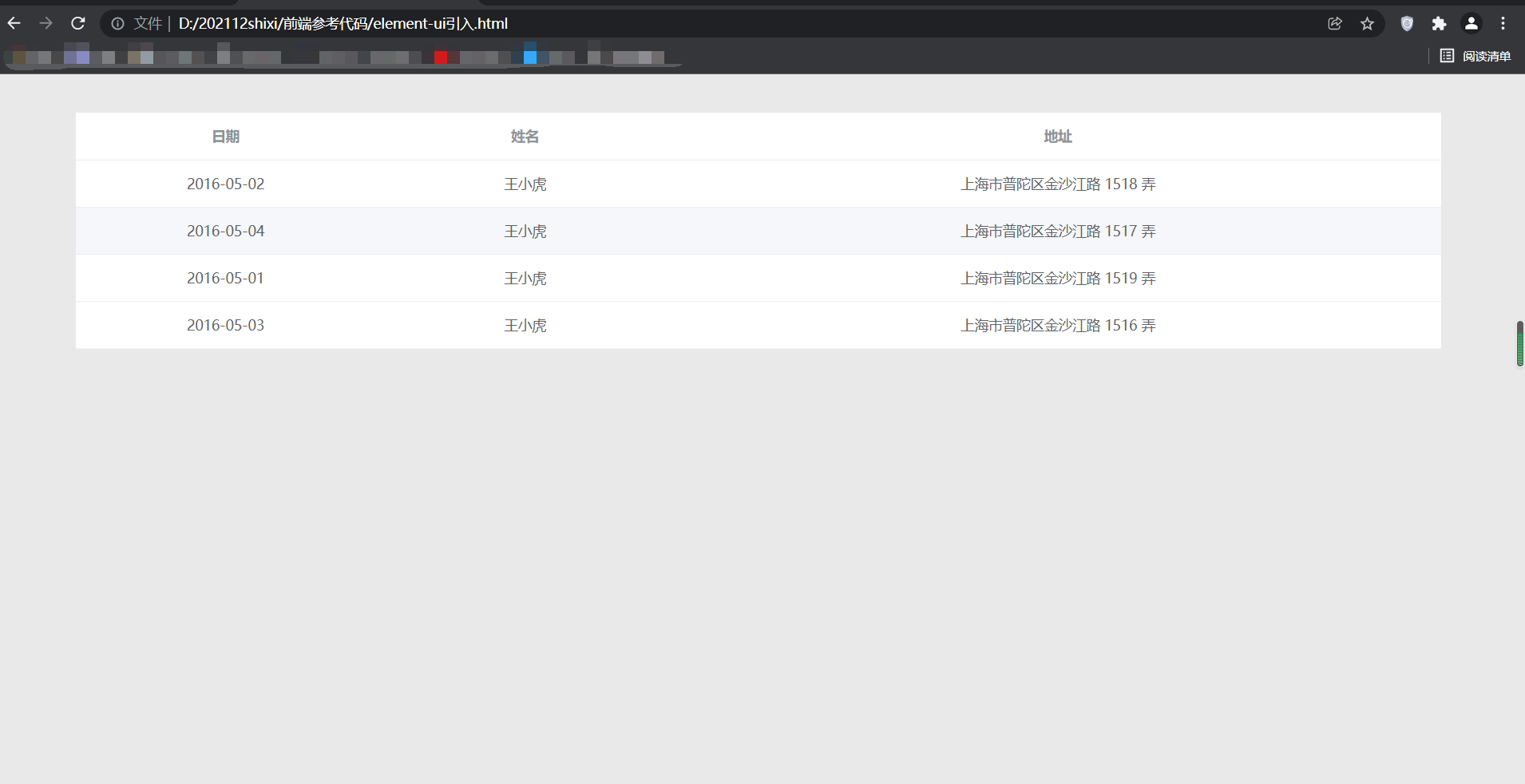
</html>运行效果如下:

此时已经能够看到表格和基本样式了,但是此时的显示方式显然是不够美观的。
6.稍作美化
主要对以下3个内容进行优化:
- 页面边距和浅灰背景色
<style>
html,
body {
background-color: rgb(233, 233, 233);
}
</style>
<style scoped>
#table {
/* 两个值,第一个值是上下(x轴),第二个值是左右(y轴) */
padding: 2% 5%;
}
</style>在组件的
<style></style>加上scoped属性,可以让里的样式只在当前组件生效。注意:在scoped的style中修改样式是无效的,因为Element-ui组件不可以给样式添加scoped。因此对Element-ui组件样式的修改必须写在
<style></style>中。
- 表格内容居中
<!-- 在需要居中的列中写上居中的语句 -->
align="center"- 合适的列宽
列宽在原本的样式中设置了width="180",所以是固定的列宽,这就导致最后一列过长。 把width字段删除,就能实现平均分配的列宽,在每一列内容长度差不多时可以使用这个写法,根据具体的表格内容来修改。
优化后的代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!-- 引入element-ui的CSS样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<title>HTML中引用Element-ui组件</title>
<!-- 进行样式的修改 -->
<style>
html,
body {
background-color: rgb(233, 233, 233);
}
</style>
<style scoped>
#table {
/* 两个值,第一个值是上下(x轴),第二个值是左右(y轴) */
padding: 2% 5%;
}
</style>
</head>
<body>
<!-- 需要引入element-ui的部分 -->
<div id="table">
<template>
<!-- 表格内容 -->
<el-table
:data="tableData"
style="width: 100%">
<el-table-column
prop="date"
label="日期"
align="center"
width="300">
</el-table-column>
<el-table-column
prop="name"
label="姓名"
align="center"
width="300">
</el-table-column>
<el-table-column
prop="address"
label="地址"
align="center">
</el-table-column>
</el-table>
<!-- 表格内容 end -->
</template>
</div>
<!-- 需要引入element-ui的部分 end -->
</body>
<!-- 必须先引入Vue -->
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<!-- 然后再引入组件库 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<script>
new Vue({ // 配置Vue对象
el: '#table', // element: 指定用vue来管理页面中的哪个标签区域
data() {
return {
tableData: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}]
}
}
})
</script>
</html>优化后的运行结果:

附录
Vue结合Html5模板
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no">
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
<!-- import CSS -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<style>
html,
body {
}
</style>
<style scoped>
#content {
}
/* 弹性布局 */
.display_flex {
display: flex;
align-items: center;
justify-content: flex-start;
}
/* 弹性布局(换行) */
.display_flex_wrap {
display: flex;
align-items: center;
justify-content: flex-start;
flex-wrap: wrap;
}
</style>
</head>
<body>
<!-- 页面内容 -->
<div id="content" v-cloak>
</div>
<!-- 页面内容 end -->
</body>
<!-- import Vue before Element -->
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<!-- import JavaScript -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<script>
var a = new Vue({
el: '#content',
data() {
return{
}
},
mounted() {
},
created() {
},
methods: {
},
})
</script>
</html>文章更新记录
2021.12.20 文章完成并发布
2022.01.06 增加Vue引入Html5模板