使用Valine为你的个人博客添加评论功能
一个好的博客怎么能没有评论功能呢,拖了几天终于能把评论模块安排上了o( ̄︶ ̄)o
本文使用Valine在基于hexo搭建的个人博客上添加评论功能。
一、博客评论模块选择
关于评论模块有很多选择,因为博主也没有一一用过,只能通过网络搜索来寻找一个简单好用的,以下是一位博主对于一些评论模块的评价:
- 多说 - 最多用户使用的评论,但遗憾2017年6月将暂定服务;不建议新用户使用,但为旧用户保留,也感谢多说一路的陪伴;(国内最大的也无了QAQ)
- 网易云跟帖 - 网易提供的评论组件,功能比较简单,性能优秀;管理后台在查询上还不算特别智能,但足够普通用户使用;(这个也无了QAQ)
- 畅言 - 搜狐提供的评论组件,功能丰富,体验优异;但必须进行域名备案。只要域名备过案就可以通过审核。(备案劝退QAQ)
- Disqus - 国外使用较多的评论组件。万里长城永不倒,一枝红杏出墙来,你懂的。(博主的意思就是说被墙了QAQ)
以上评论模块应该大家都知道,多说和网易云跟帖没有了,畅言要备案,对于对于挂靠在GitHub的博客非常的不友好,放弃!Disqus,不希望自己的博客,可以不分国界!也放弃!
作者:iHTCboy
链接:https://www.jianshu.com/p/57afa4844aaa
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
这篇文章中的博主最终选择了基于GitHub的gitment,类似的还有gitalk。但这两个模块使用了权限过高的oauth,那么过高的权限会发生什么,只要看完下面这句话就能想到了:
GitHub OAuth application允许程序来操作你的github账户,可以对github中的仓库进行读写
这就相当于你将你所有的公共仓库授权给了评论者,删库跑路不在话下。也就是说拿到你的授权 Token 的人,可以将你的 GitHub 公共仓库删空(这是github权限分的不够细的锅),如果恶意攻击者想获取使用者的AccessToken,只需要在代码中加上一个 ajax 请求即可。(根据v2ex网友的评论,如果网站自行修改了 gitalk.js 脚本或者反代了github api,就很容易拿到你的 Token )
原贴地址:https://www.v2ex.com/t/535608
因此,在冲浪了一个早上并参观了无数前辈的博客后,以及各种踩坑安全问题之后,选择使用Valine模块为我的博客添加评论功能,这是一款基于LeanCloud开发的快速、简洁且高效的无后端评论系统,内置微博表情,也可以自定义添加表情。当然,放弃了后端是有一些弊端的,不过估计也不会有几个评论,所以还是选择个稳当简单的。想要鱼和熊掌兼得就得看大佬自己发挥了_(:」∠)
Valine中文文档:https://valine.js.org
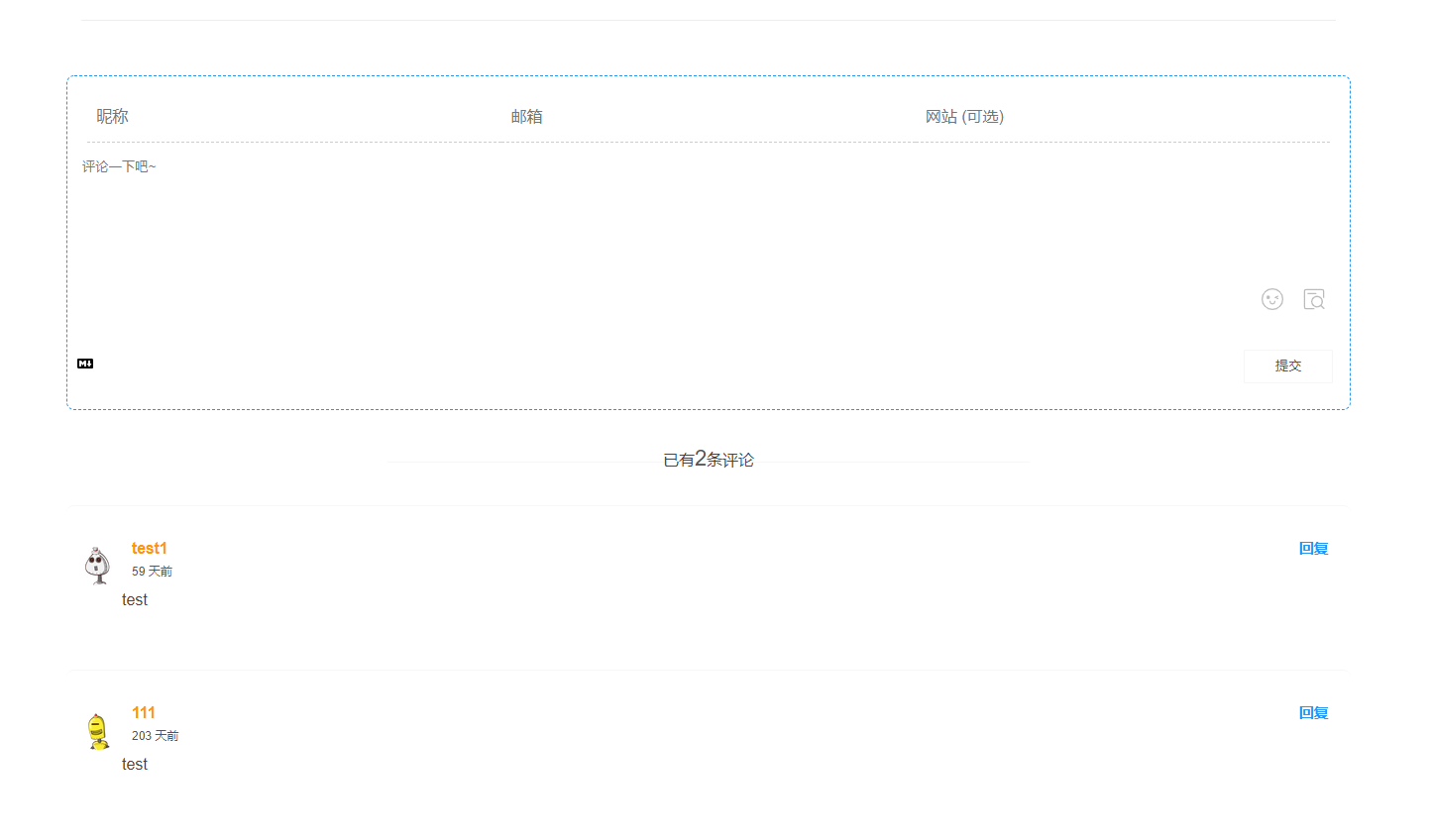
这是Valine评论模块的效果:

二、获取APP ID和APP Key
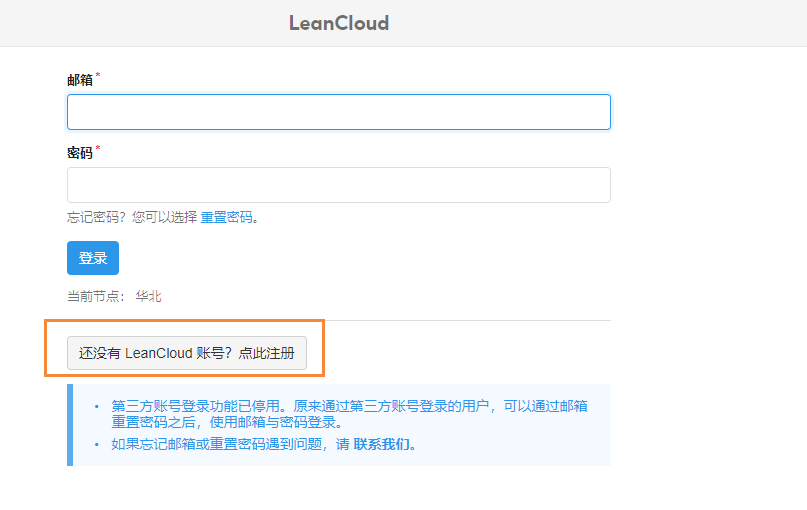
2.1 注册/登录LeanCloud
LeanCloud控制台:https://console.leancloud.cn/login?from=%2Fapps
点击注册按钮,填写基本信息并绑定手机即可注册。(均需要填写真实的信息,后续都需要验证)

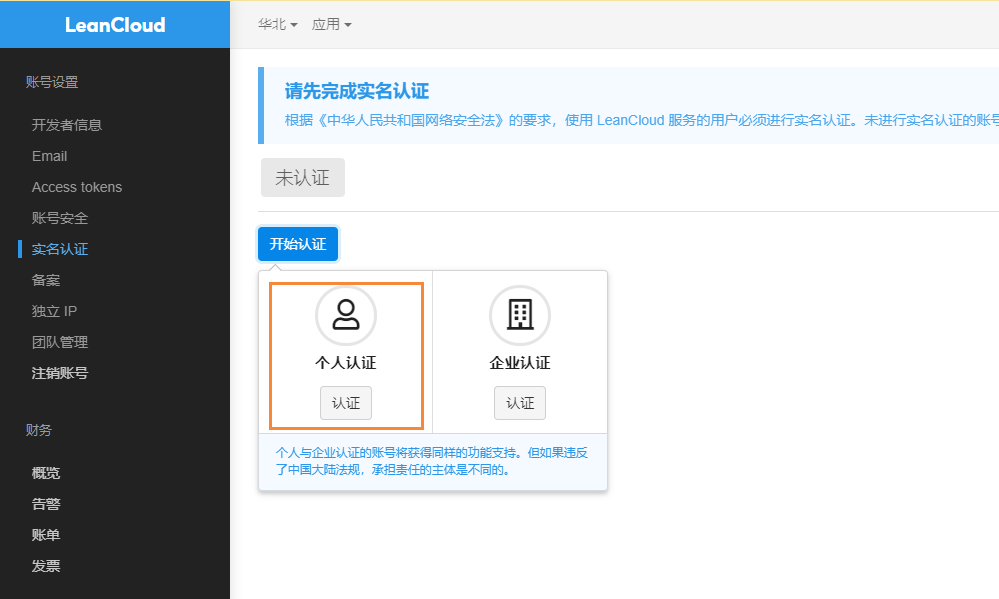
然后进入到以下界面,需要进行实名认证,我肯定是选择个人认证了。需要填写真实姓名和身份证号,然后使用支付宝扫脸,真的是很认真地在认证了。

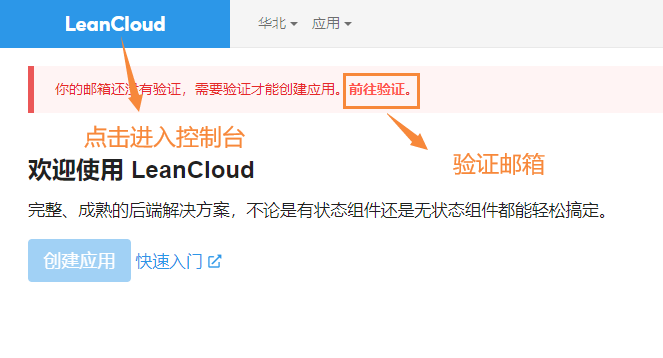
不过在注册时填了邮箱和手机,只验证了手机还没有验证邮箱,在进入到控制台后,还需要进行邮箱验证才能正常使用功能。

2.2 创建应用
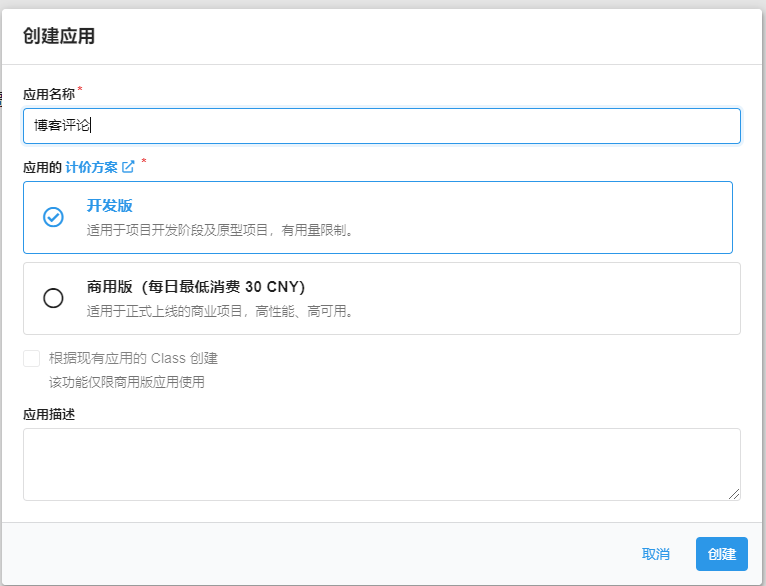
进入控制台后点击按钮创建应用,选择开发版,点击创建。

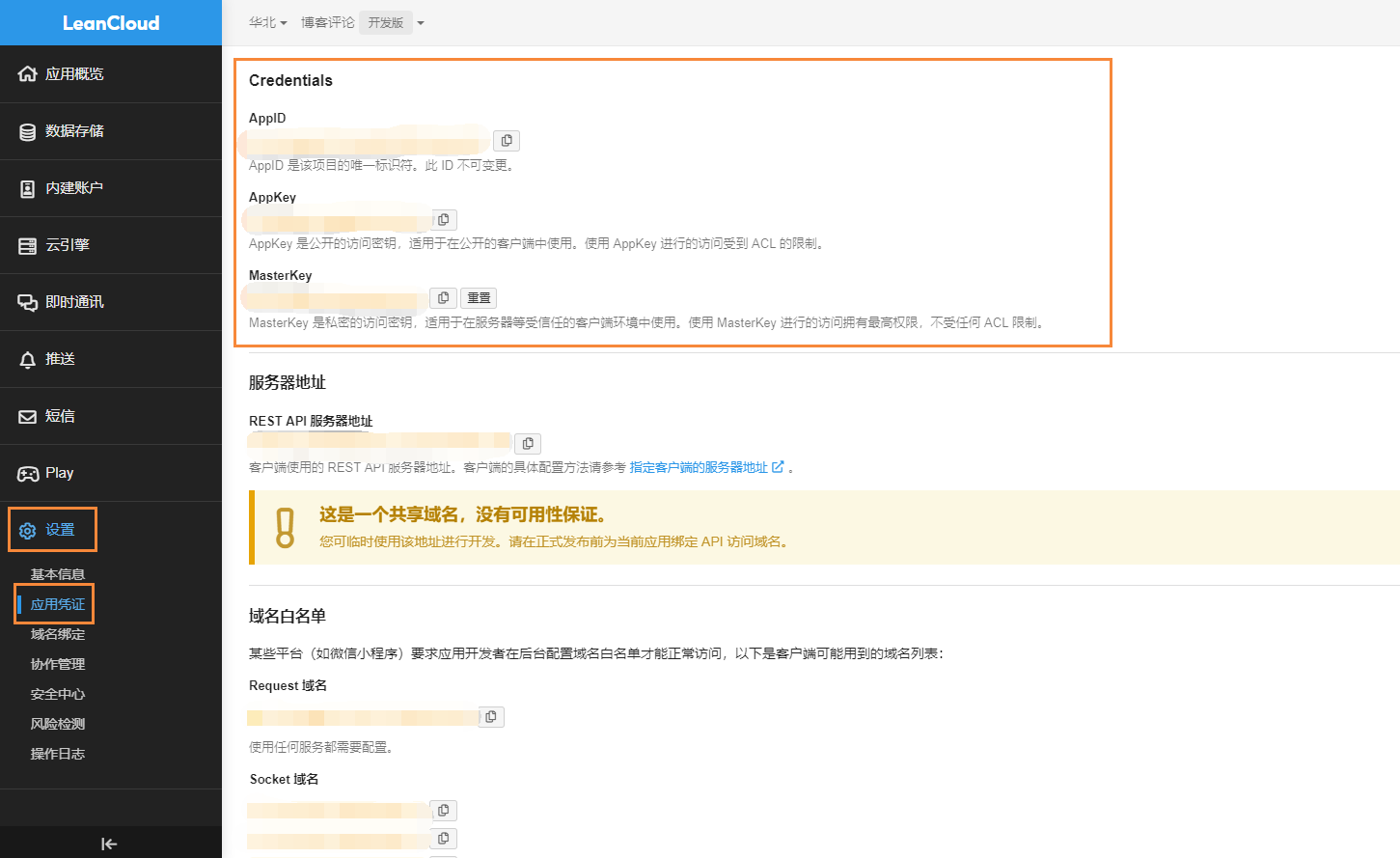
然后就获得了一个应用,点击进入该应用,选择左下角的设置->应用凭证,就能看到APP ID和APP Key。

三、应用到博客
通过以下语句可以将评论模块引用到博客中,需要填写上一步获得的APP ID和APP Key:
<head>
..
<script src='//unpkg.com/valine/dist/Valine.min.js'></script>
...
</head>
<body>
...
<div id="vcomments"></div>
<script>
new Valine({
el: '#vcomments',
appId: 'Your appId',
appKey: 'Your appKey'
})
</script>
</body>因为博主是用基于hexo的主题进行开发的,可以直接在主题的配置文件/themes/hexo-theme-matery/_config.yml中填写相关参数:(主题为闪烁之狐大佬开发的Matery)
valine:
enable: true # 是否开启
appId: # APP_ID
appKey: # APP_KEY
notify: false # 已弃用可以删掉了
verify: false # 已弃用可以删掉了
visitor: true # 访客数量
avatar: 'mm' # 头像展示方式 Gravatar style : mm/identicon/monsterid/wavatar/retro/hide
pageSize: 10 # 一页显示的评论数
placeholder: 'just go go' # 评论框占位文本
background: /medias/comment_bg.png # 评论框背景更多配置项可以查看https://valine.js.org/configuration.html
以上参数的效果图:

参考文章
https://fenghen0918.github.io/2020/06/19/hexo/matery-zhu-ti-valine-ping-lun-xi-tong/
https://yafine-blog.cn/posts/4ab2.html
文章更新记录
2021.12.18 文章完成并发布