Hexo个人博客搭建教程
如果有兴趣搭建一个自己的个人博客的话,可以参考一下这篇文章哦,本文章适合跟我一样的菜鸟,提供保姆级的详细步骤。本人也还在学习过程中,文章中难免也有不周全的地方,欢迎大家一起讨论!
本文包括了使用Hexo搭建网站并发布的全过程:前期环境、Hexo安装、网页个性化(每个人的选择不同所以没有详细叙述主题的修改细节)、网站部署、内容的上传/更新。
转载请标明出处哦(^▽^)
一、准备工作
1.1 选择框架Hexo
Hexo算是比较成熟的博客框架了,最主要是使用简单快速,对于中文也很友好(台湾的开发者创建的),在完成了前期的搭建后,后期的文章可以直接通过Markdown语法来写,真的非常友好简单。同时Hexo也拥有数量众多的主题和插件,可以轻松的完成不错的前端效果。
Markdown是一种纯文本格式的标记语言,通过简单的标记语法,就使普通文本内容具有一定的格式,可以让排版这项工作变得轻松。同时,很多论坛和社区都开始支持使用MarkDown,能够快速地上传文章和教程。推荐使用Typora进行Markdown的编写,采用所见即所得的编辑方式,支持中文。
1.2 查看Hexo文档
https://hexo.io/zh-cn/docs/,能够根据文档的内容快速上手hexo,以下内容也参考文档进行操作。
可以在文档中看到非常重要的安装前提,也就是环境要求:

两个要求Node.js和Git,文档中也给出了简要的安装方法。
ps.在cmd运行过程中,如果停住了可以enter回车让程序继续运行(原因是你在运行窗口中进行了点击操作,这个操作会暂停进程)
1.3 Node.js安装配置
参考:https://www.runoob.com/nodejs/nodejs-install-setup.html(菜鸟教程)
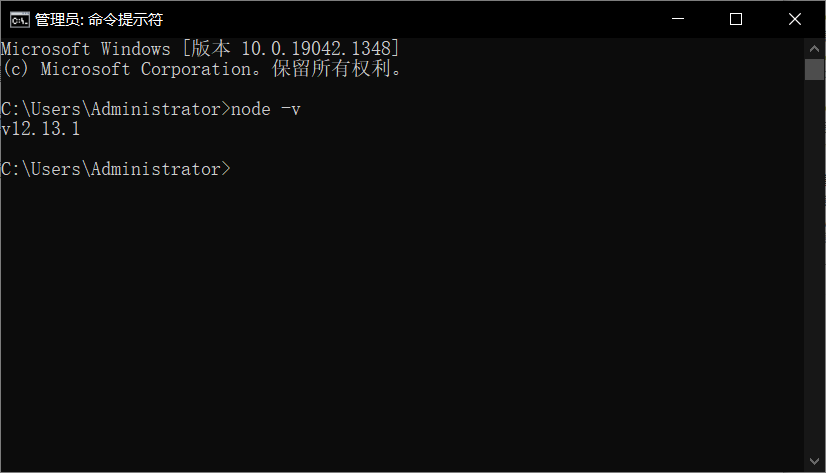
如果装了可以检查一下版本,cmd命令提示符面板中,输入以下命令查看:
node -v
可以看到已经安装了node.js,且版本符合要求。
1.4 Git安装配置
参考:https://www.cnblogs.com/hdlan/p/14395189.html(个人博客,讲解非常细致,顺便一提这个主页一看就是hexo搭的)
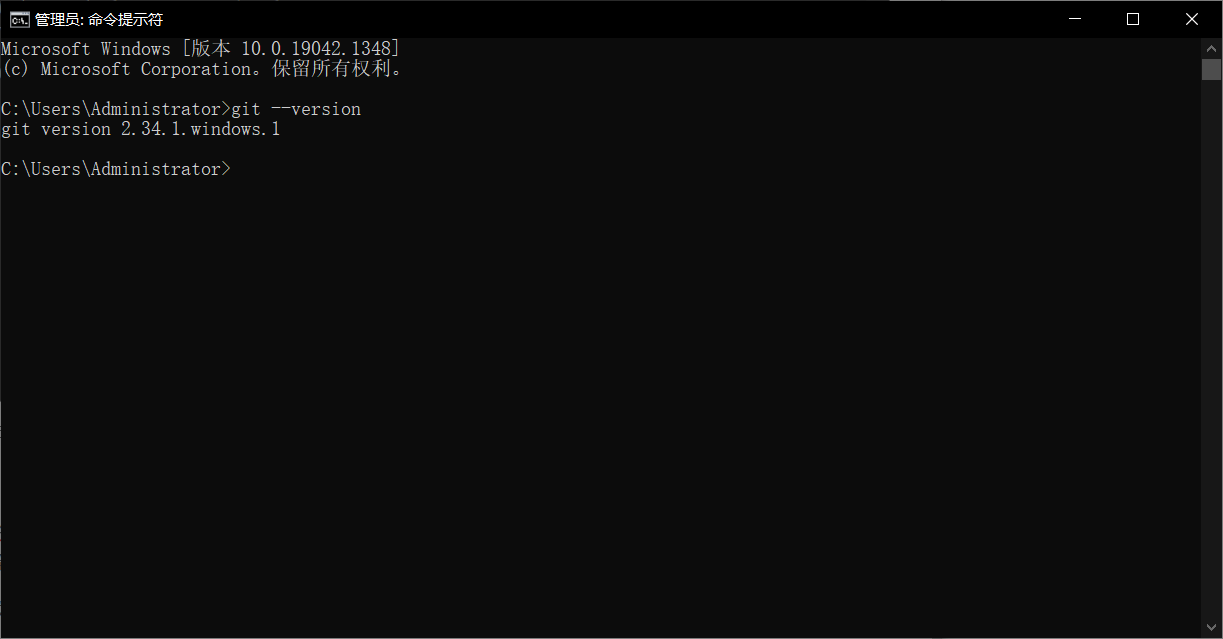
如果已经安装可以通过以下命令检查版本:
git --version
可以看到已经安装了git。
二、 Hexo建站
2.1 安装Hexo
选择hexo框架安装的位置(最好不要选择c盘)新建文件夹后在文件夹中打开命令行,使用以下命令安装它的依赖包:
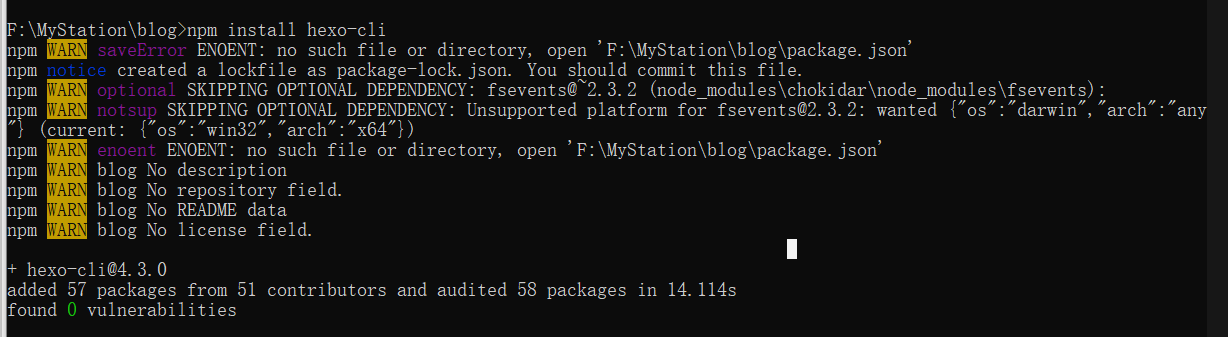
npm install -g hexo-cli
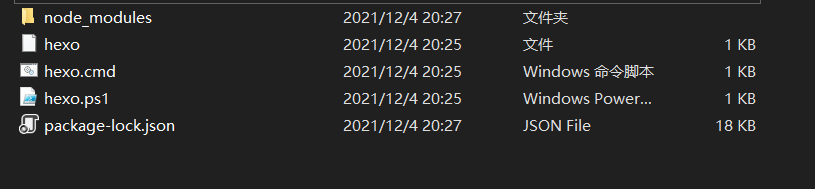
安装完成。

如果缺少了以上任意的文件可能导致后续的命令无法找到:

解决方法:
①后续如果持续出现这个问题,可以选择命令:
npm install -g hexo-cli -g直接将hexo安装在c盘中的全局目录,后续就不会出现这个问题。这是最简单稳定的方法。
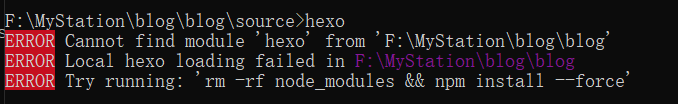
如果这个安装完成后,后续出现如下报错:

则可以通过命令npm install --force或rm -rf node_modules解决
②但node_modules文件比较大不想装在c盘中,可以找到hexo的安装目录,将该路径加入系统变量的path中。
③将上图安装hexo后得到的这些文件拖动到需要使用hexo命令的文件下,显示出现同名文件时直接点击跳过即可。但是这个方法需要你在每一个使用hexo命令的文件夹下都要有这些文件,非常冗余,推荐使用第二种解决方法。

2.2 新建网站文件
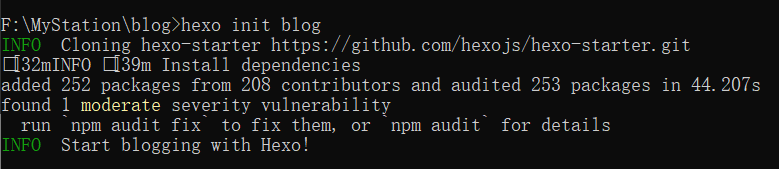
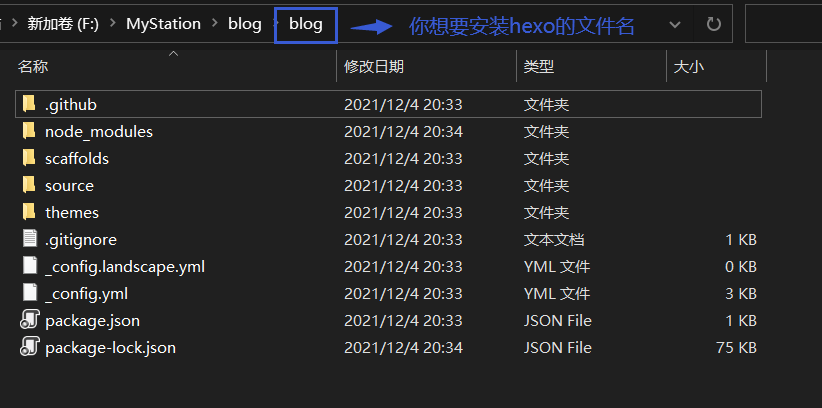
安装 Hexo 完成后,执行下列命令,Hexo 将会在指定文件夹<你想要安装hexo的文件名>中新建所需要的文件:
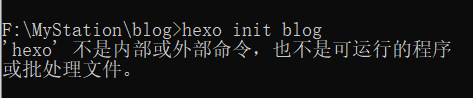
hexo init <你想要安装hexo的文件名>
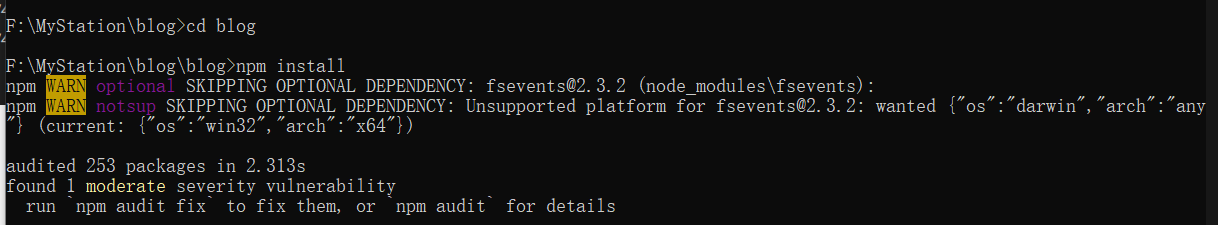
cd <你上一步安装hexo的文件名>
npm install 如果此时出现命令不存在的问题,可以回到2.1查看解决方法。
第一步命令:

第二、三步命令:


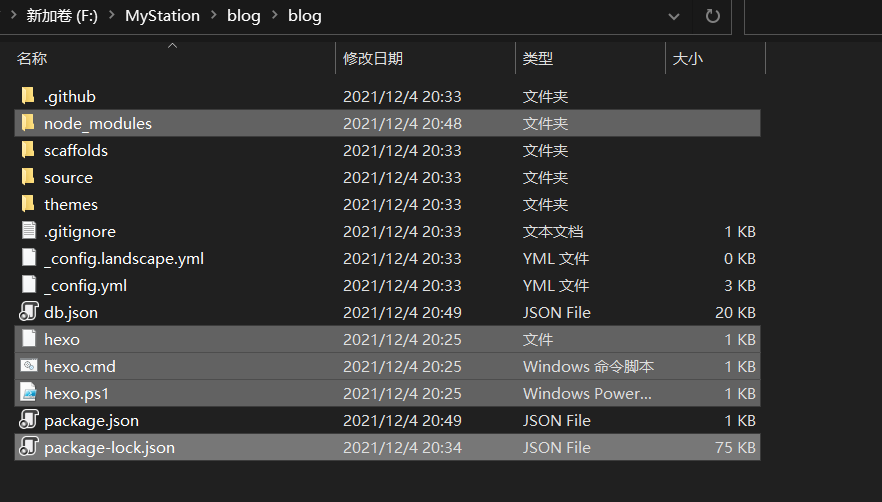
此时可以看到文件结构为:
.
├── _config.yml
├── package.json
├── scaffolds
├── source
| ├── _drafts
| └── _posts
└── themes其中_config.yml文件尤为重要,其中是网站的配置信息,可以根据文档https://hexo.io/zh-cn/docs/configuration 修改对应的参数。
其次就是themes,hexo提供的主题可以帮助我们快速的搭建网站。
source资源文件夹是存放用户资源的地方,也就是我们自己写的文章和草稿就放在这个里面。
2.3 查看Hexo网页
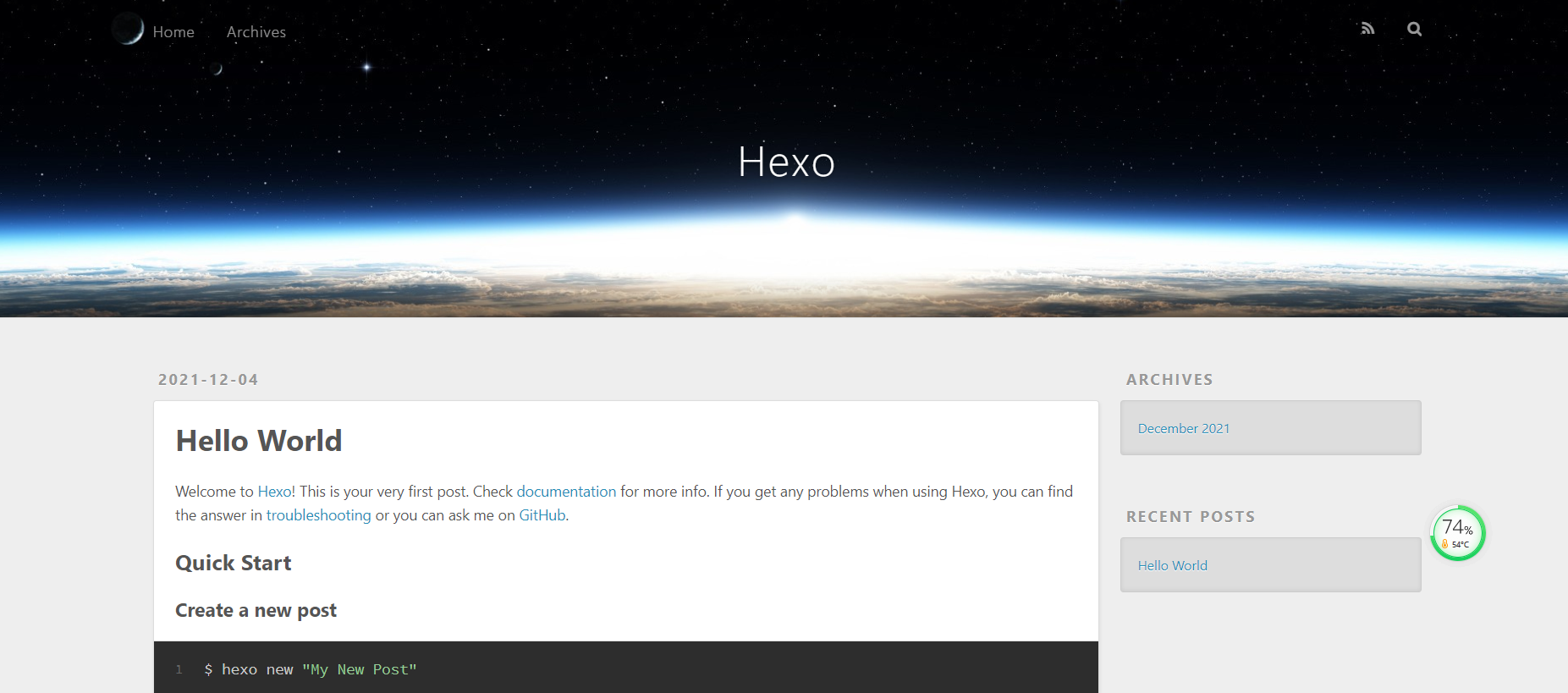
现在hexo已经为你提供了一个基础网页,可以进行查看,以方便后续的修改。
开启服务器的命令为:
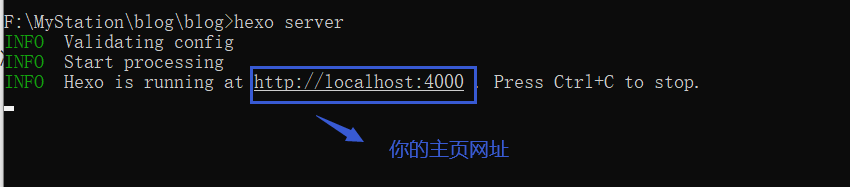
hexo server
此时复制网址直接在浏览器打开即可看到基础界面:

如果没有启动服务器就无法看到网页,后续修改了配置后如果刷新网页无法看到修改,就需要重新启动/清空缓存。命令
ctrl+c关闭本地服务器,命令hexo clean清除缓存。
三、网页个性化
3.1 选择主题
为了更加方便快捷的完成网页的装修,不推荐直接自己从头开始搭建,hexo中有很多前辈已经为我们提供了大量精美的主题可供选择。当然,前端大佬可以自由发挥了。主题可以在https://hexo.io/themes/中进行挑选,附录中有一些我觉得还不错的主题。在选择主题时多关注布局和功能实现,毕竟配色和背景之类的东西都是很容易修改的。本站选择主题为Matery。
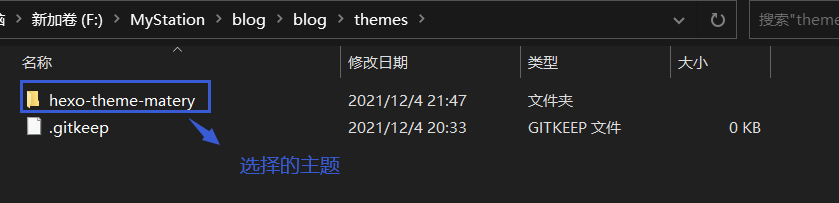
选择好了心仪的主题后,一般都能够在主页找到关于这个主题的介绍和使用说明,接下来就根据说明来使用该主题。根据主题文档中的说明,将该主题下载到themes文件夹下:

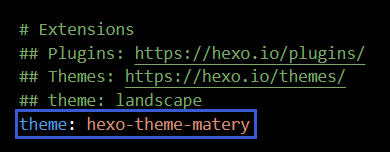
切换主题就需要用到_config.yml文件(hexo根目录下的_config.yml)了,打开文件,找到theme值,修改为主题的文件名:

此时再浏览主页的网址,就能看到主页更改为了所选择的主题:

3.2 修改主题细节
每个主题具体的内容修改就参照主题说明文档进行修改即可。
修改各种配色时可以使用网站:http://tools.jb51.net/static/colorpicker/ 能够直接在网页中选取颜色,复制十六进制颜色代码到代码中,同时网站中还有一些配色参考。
推荐阅读文章(包含本站所使用的主题超详细修改指南):https://sitoi.cn/posts/63466.html
四、部署网站
确保网站在本地搭建完成后就可以进行这一步。此时的网站只能够在本地使用,那么如何将网站上线到互联网上,让所有人都能进行访问就是这一部分解决的问题。方法一使用了Github Page平台进行托管,这样就免去了租借服务器和域名的费用,且搭建方法简单便捷。方法二需要租借服务器和域名,更能彰显大佬风采(bushi。
4.1 方法一:Github Page平台托管
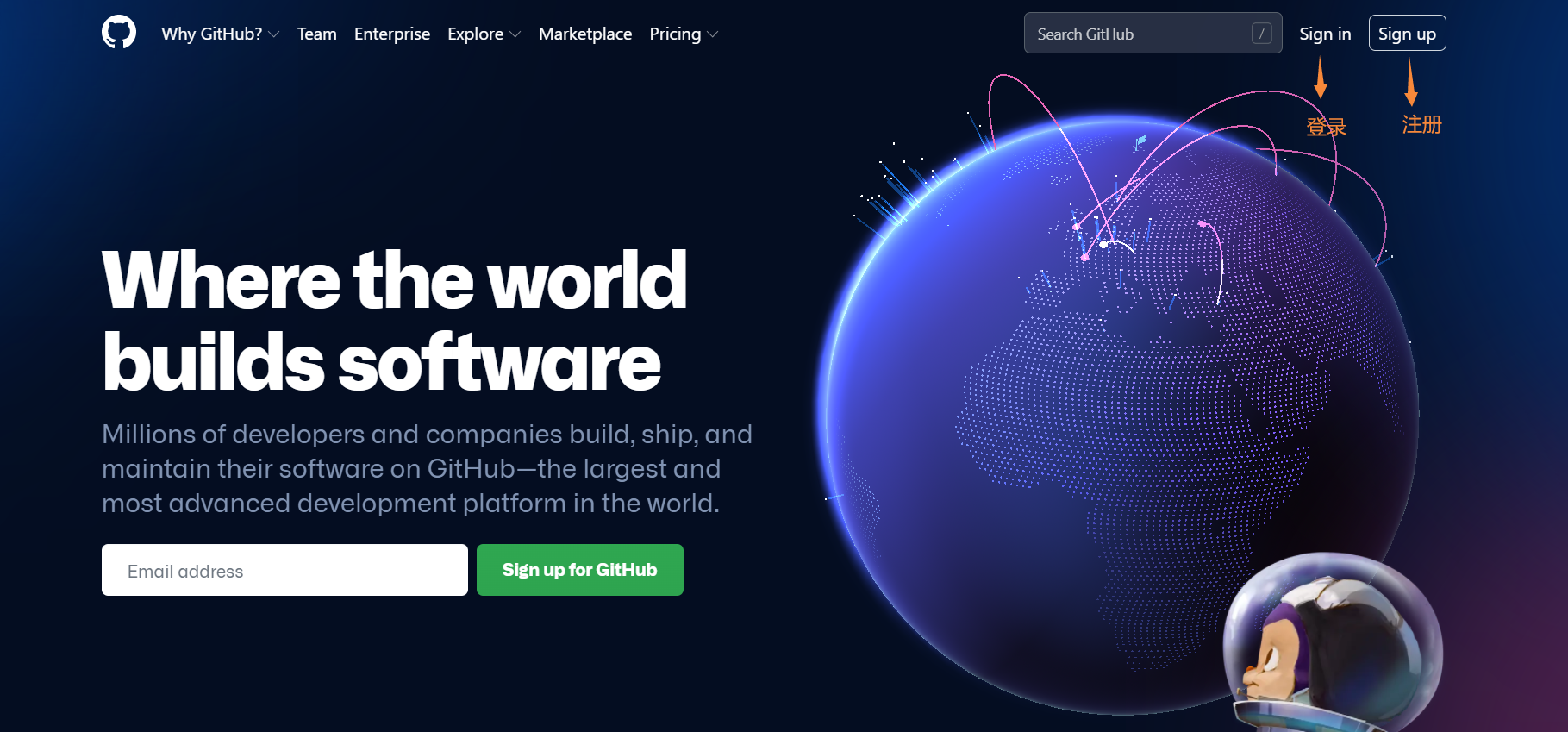
登录/注册GitHub账号:

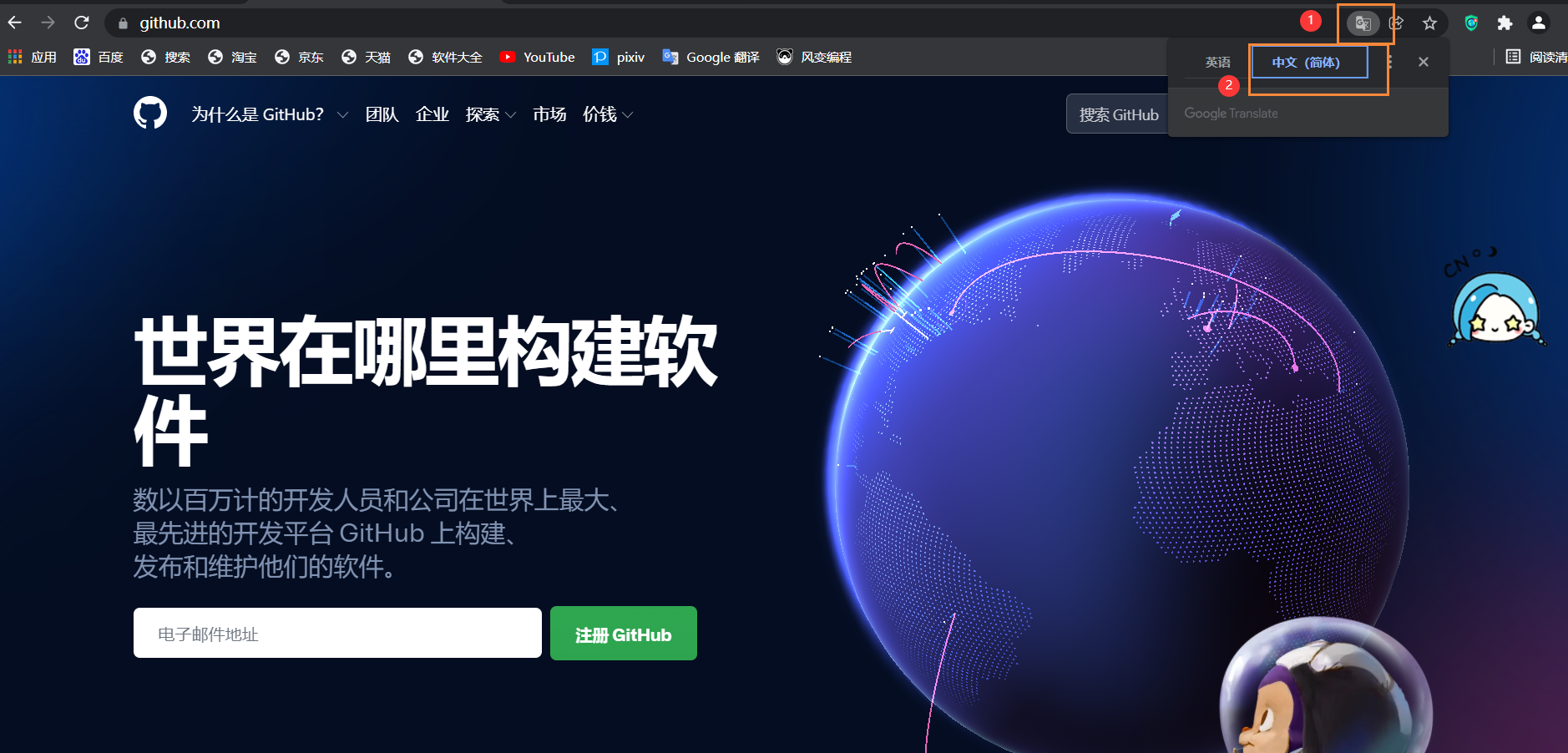
推荐使用
Google Chrome浏览器进行操作,可以将GitHub的页面翻译为中文,但还是推荐使用英文模式,毕竟机翻看起来不太舒服。

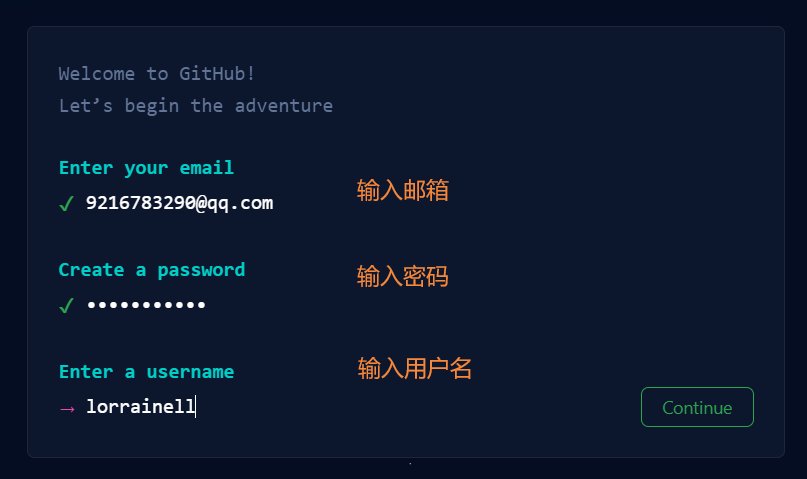
依次输入以下信息创建账号:

用户名不可以重复,后续需要进行邮箱的验证。

验证完成后就可以正常使用GitHub了。
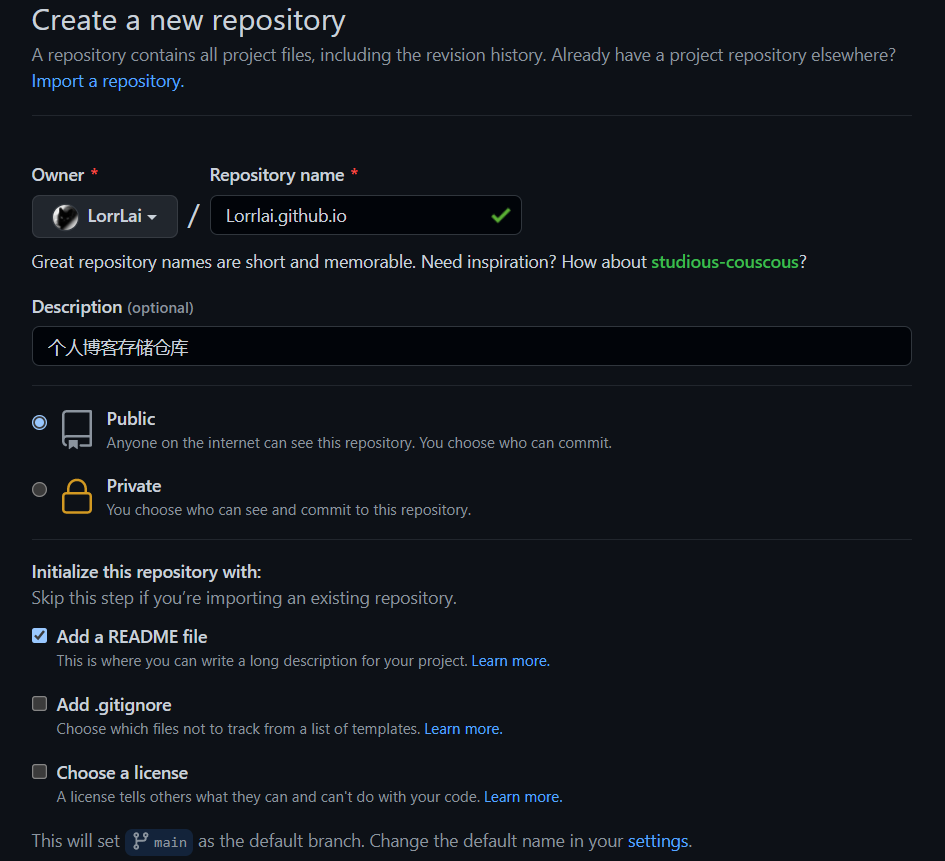
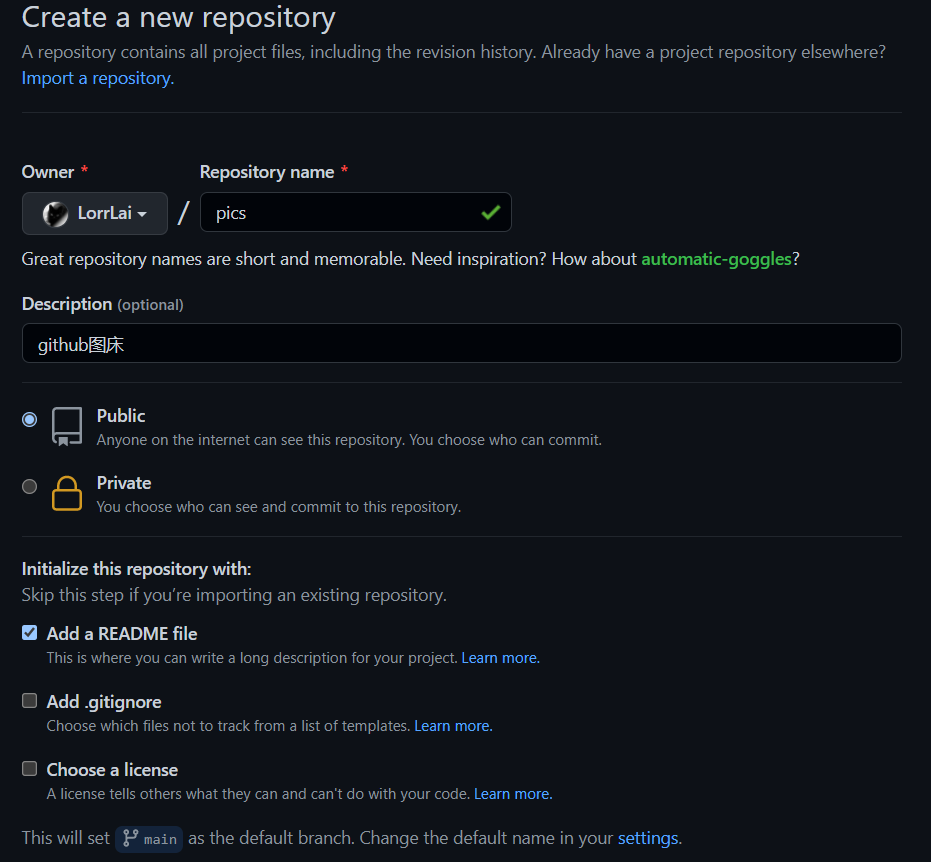
成功登录后,就需要创建一个新的项目仓库New repository,来存储我们的网站。仓库名命名为:xxxx.github.io,这样后续访问博客的链接就会变成http://xxxx.github.io。

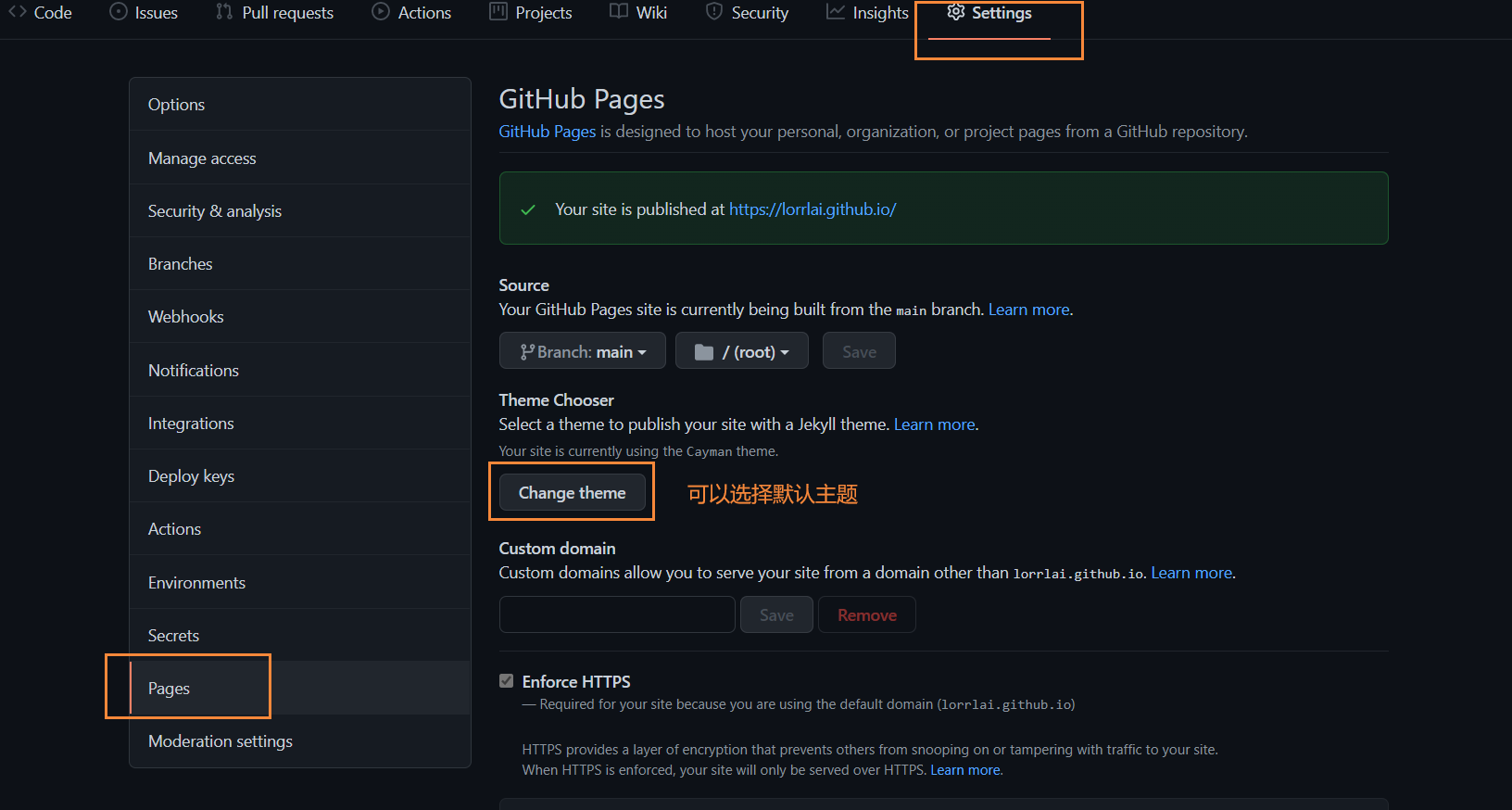
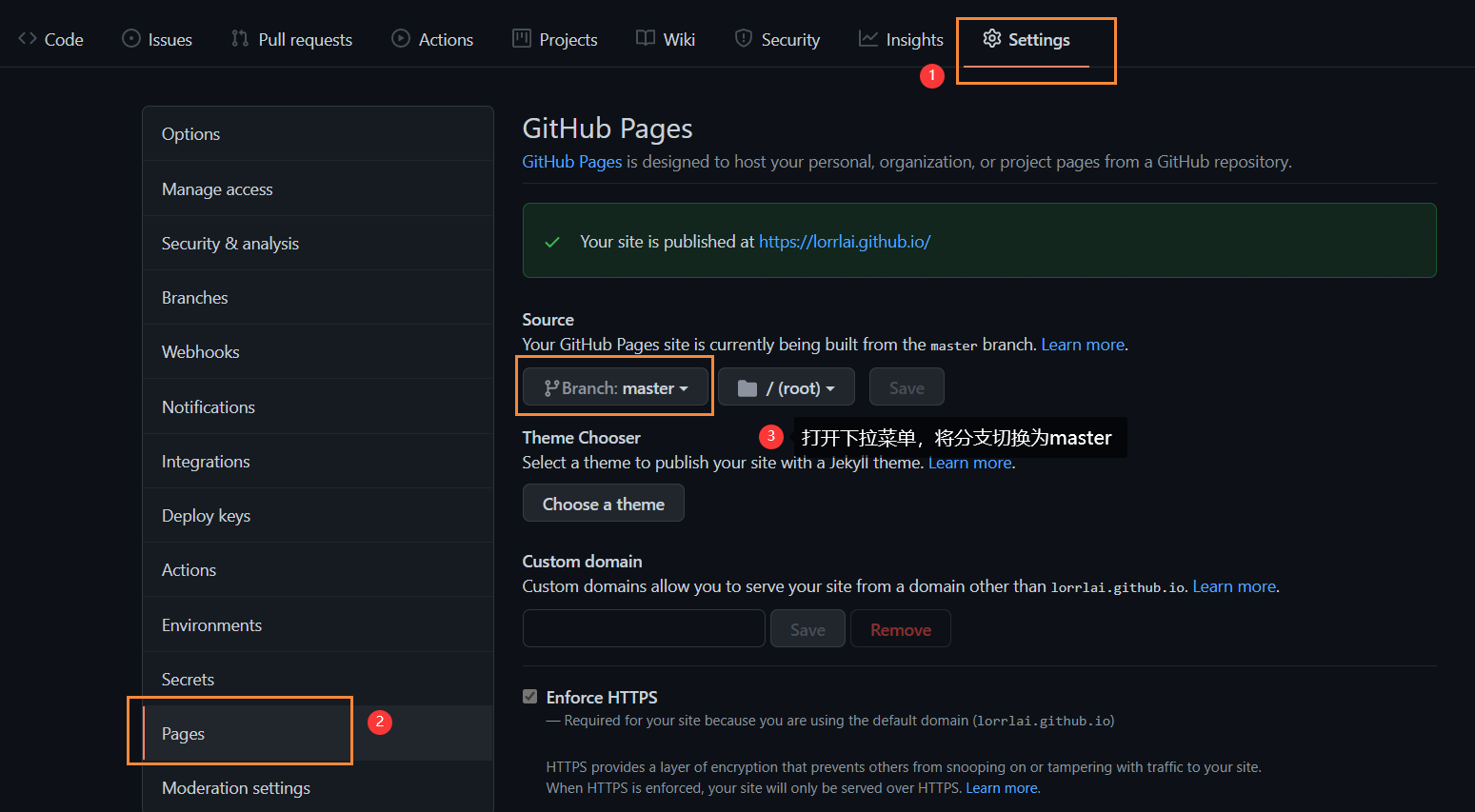
打开Setting中的Pages,可以看到相关设置:

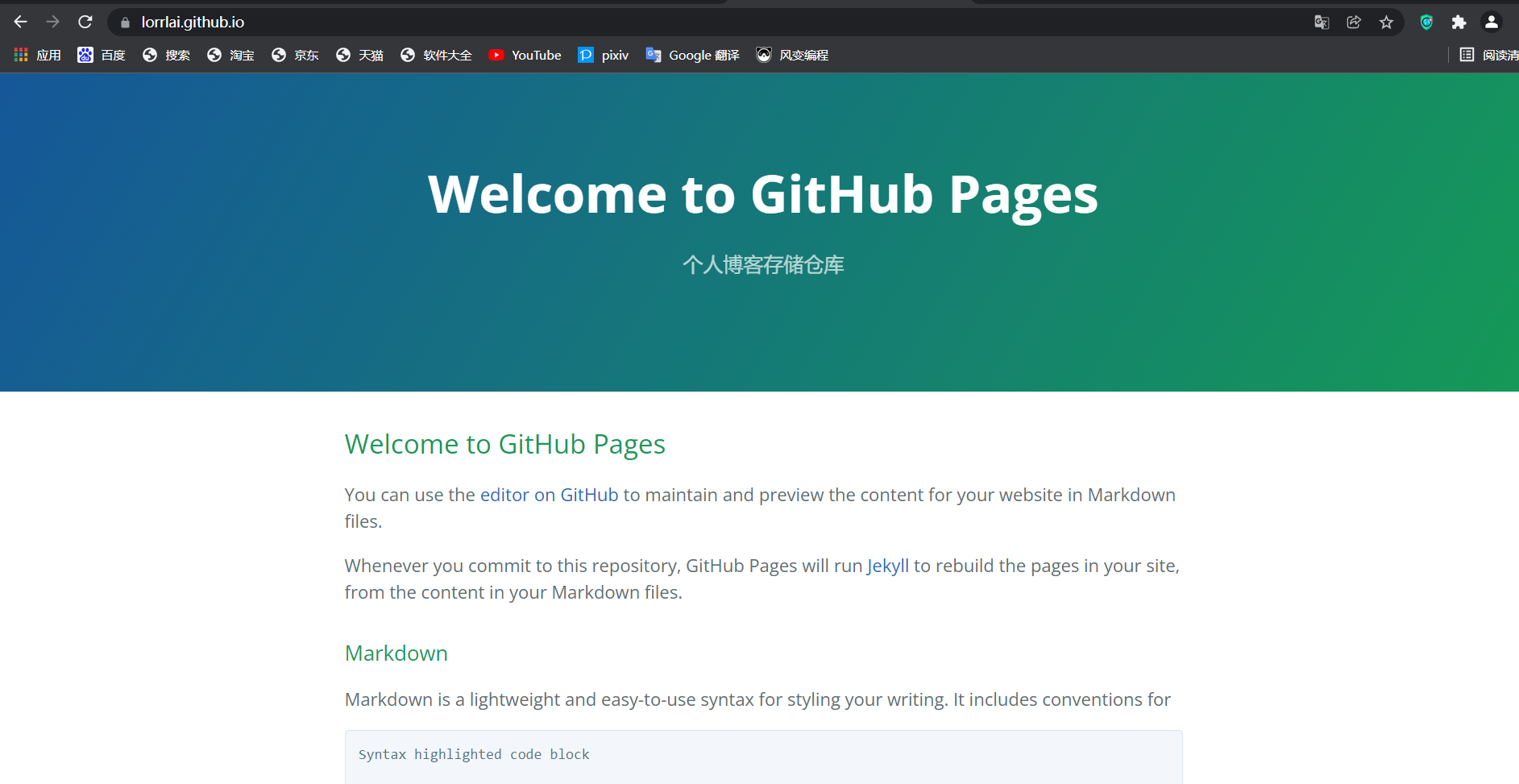
GitHub中也有自带的主题,选择了主题后就可以看到默认的界面了:

接下来就可以设置本地git连接:
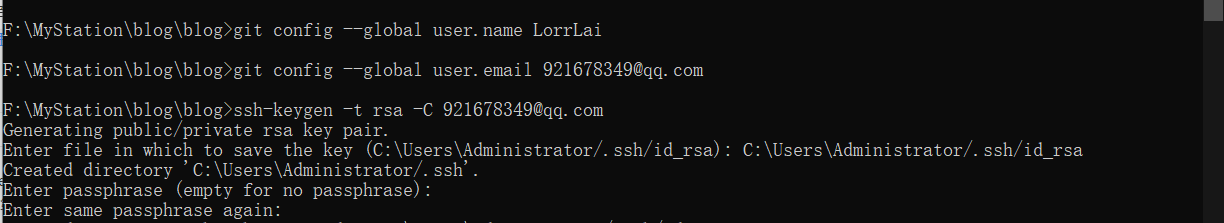
git config --global user.name "github用户名"
git config --global user.email "github注册邮箱"
ssh-keygen -t rsa -C "github注册邮箱"
完成以上步骤后,就能够在C:\Users\Administrator/.ssh中看到SSH生成的密钥id_rsa和公钥id_rsa.pub。GitHub连接需要的是公钥,将其复制粘贴到GitHub账户设置的SSH keys中。
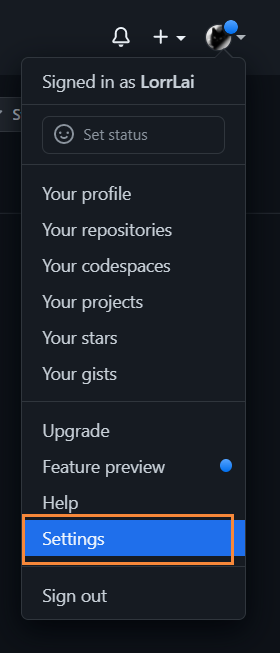
先点击头像的下拉菜单,在其中找到Settings:

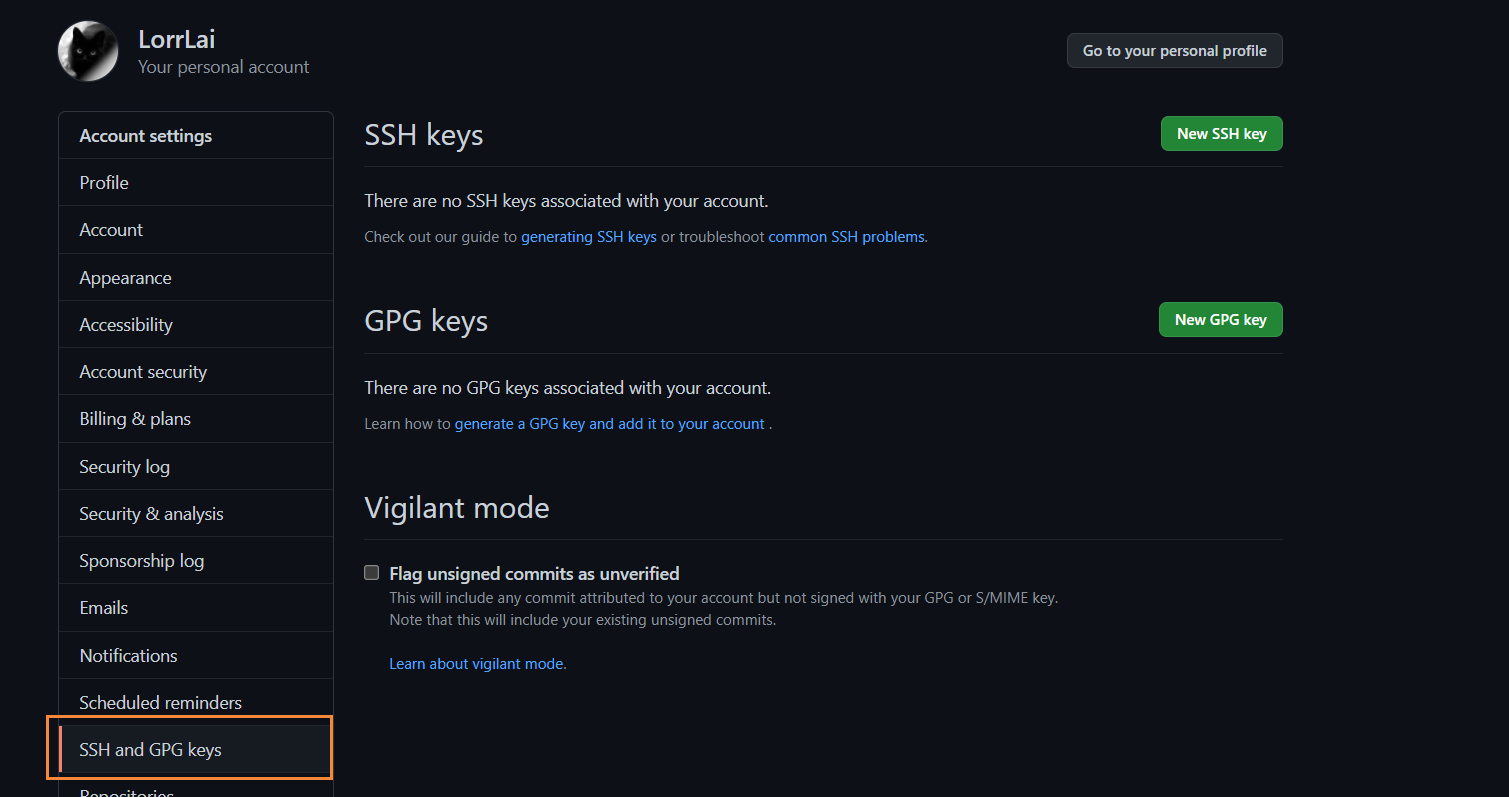
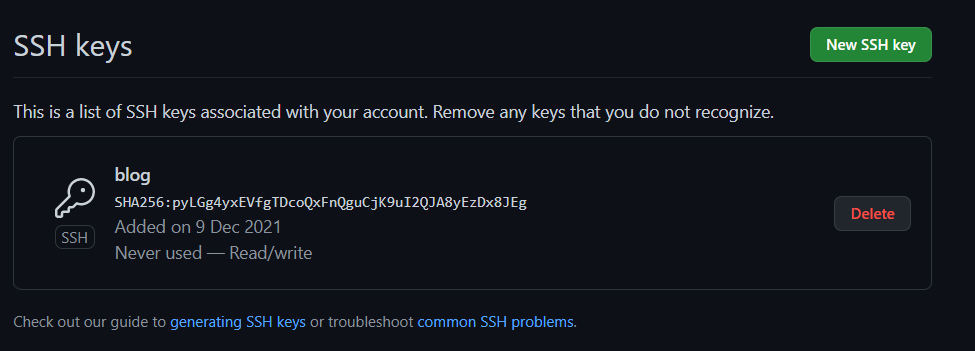
然后找到SSH and GPG keys,点击New SSH key新建一个SSH key:

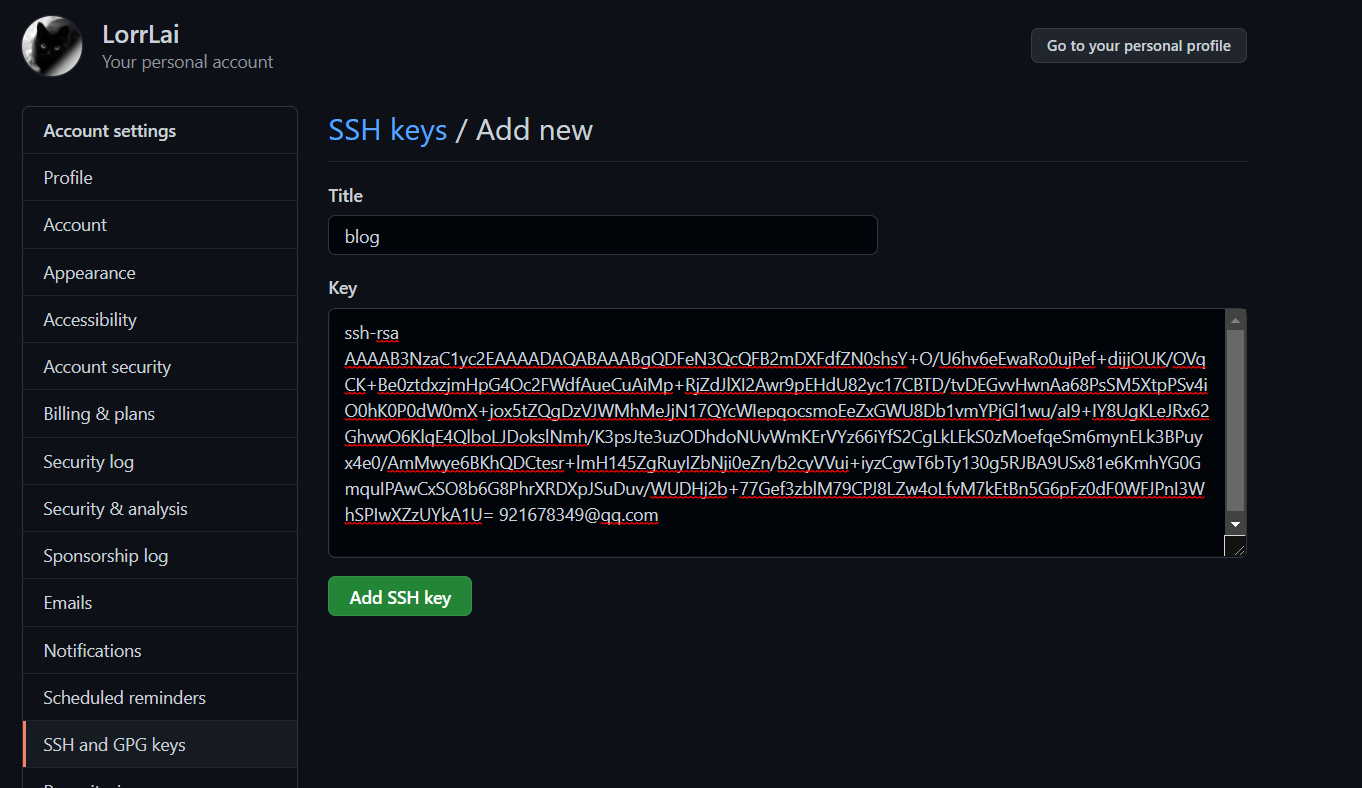
随意输入一个Title,将C:\Users\Administrator\.ssh\id_rsa.pub中的内容复制粘贴到Key中:

点击Add SSH Key,完成SSH key的添加:

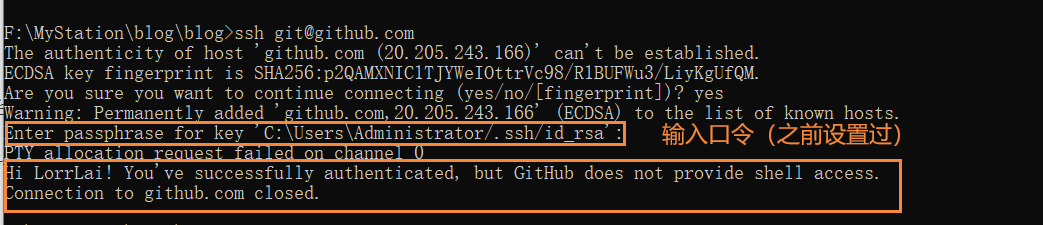
接下来就可以通过以下命令查看ssh是否连接成功:
ssh git@github.com
可以看到成功连接的信息。
接下来就需要将本地的网站部署到GitHub中了,需要修改hexo根目录下的_config.yml文件中的deploy字段为:
deploy:
type: git
repository: git@github.com:xxxx/xxxx.github.io.gitrepository修改为你自己的github项目地址即可,就是部署时,告诉工具,将生成网页通过git方式上传到你对应的链接仓库中。
此时需要安装deploy-git ,也就是部署的命令,这样你才能用命令部署到GitHub:
npm install hexo-deployer-git --save之后输入以下命令就可以完成部署:
每次更新后都需要通过以下命令重新发布网站
hexo clean
hexo g && hexo d其中hexo g为hexo generate的缩写,可以生成静态文章。hexo d为hexo deploy的缩写,可以部署文章。
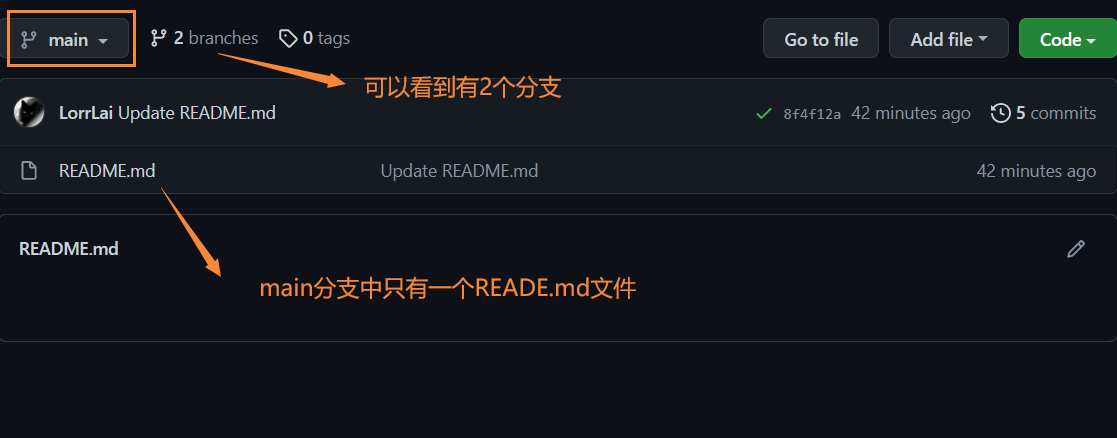
执行完上述命令后,没有看到报错信息即为成功部署。此时能够在github的仓库中看到本地的文件已经成功上传,但是要注意上传后可能不在main分支中。

点击main旁边的下拉菜单,能够看到其他分支:

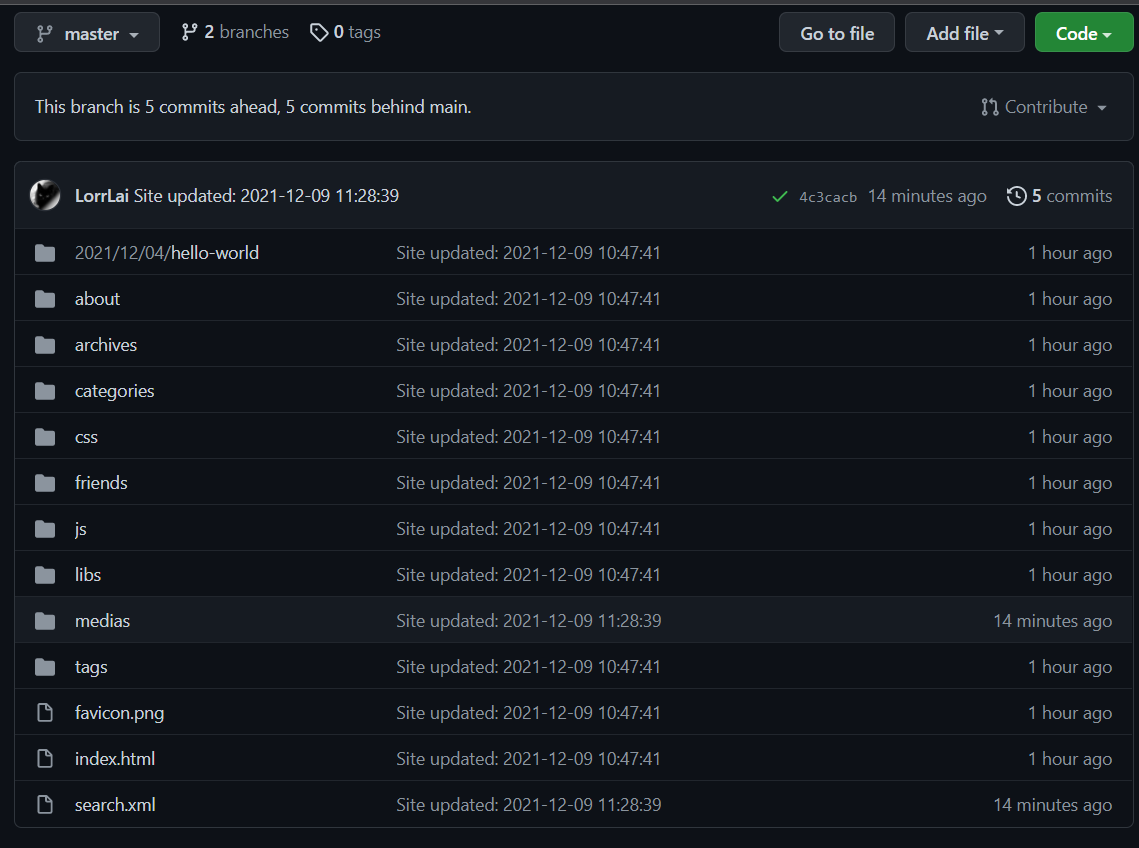
在master分支中能够看到网站文件已经全部上传到github的仓库中了,但是此时直接访问http://xxxx.github.io还是只能看到默认页面,并不是我们自己上传的个人博客,这是因为GitHub Pages中显示的分支设置为了main,我们需要把分支切换为master:

到此,通过GitHub Pages的部署完成,所有人都能通过http://xxxx.github.io来访问你的个人博客了。
4.2 方法二:购买域名和服务器
因为博主自己还没有进行过这一步骤,所以也就没有经验分享了。今后有机会会进行这个方法的尝试,毕竟GitHub时不时被墙,在国内访问博客体验不佳,如果有一个国内的服务器体验会好很多。
如果对这个方法有兴趣可以参考这篇文章:https://redamancy.tech/archives/10/
五、内容的上传/更新
5.1 搭建GitHub图床
Markdown的最大问题在于图片的存储,如果不使用图床,每一次的文章发布都需要上传一次图片,费时费力,图床能够很好的解决这个问题。图床可以理解为一个图片的服务器,文章可以直接通过URL来获取图片。现有的图床工具很多,本文使用PicGo来搭建。
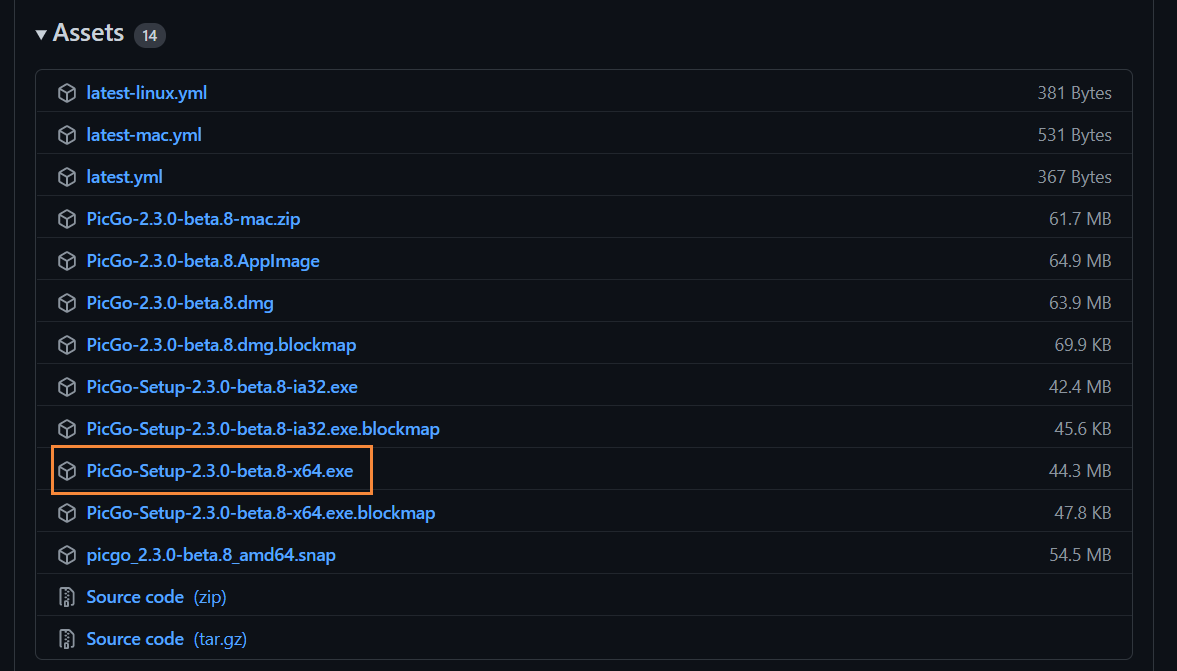
PicGo下载网址:https://github.com/Molunerfinn/PicGo
我的电脑是windows64位,下载的是以下版本:

通过安装包安装完成后,可以看到以下界面:

在github中再新建一个仓库,用做图床:

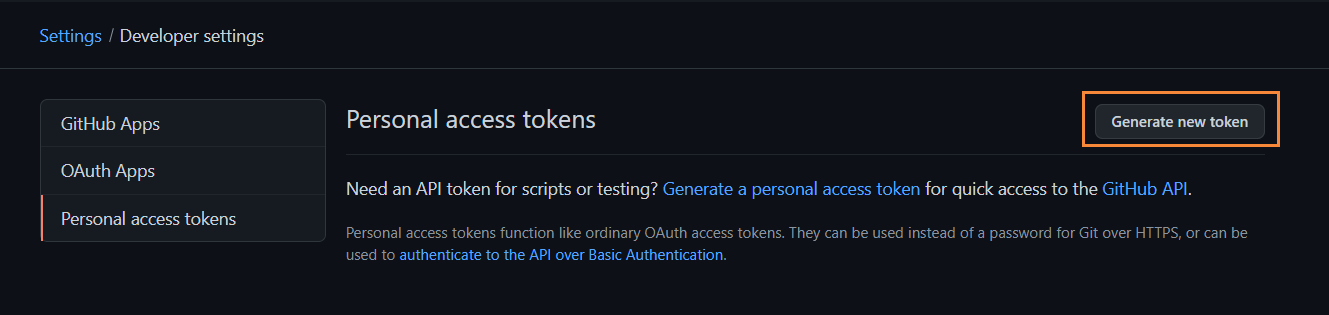
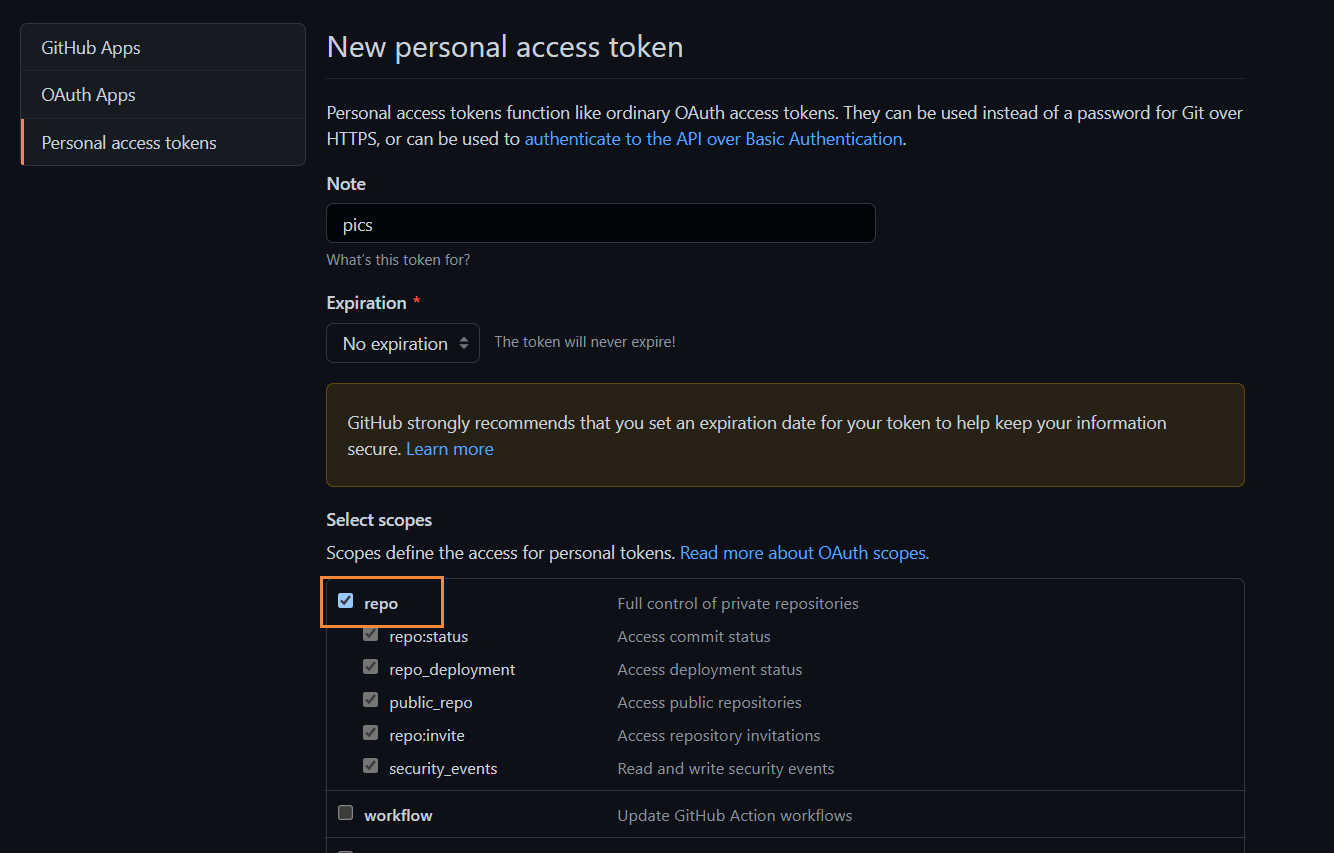
然后点击头像旁的下拉菜单依次找到settings->Developer settings->Personal access tokens->Generate new token进入配置github。

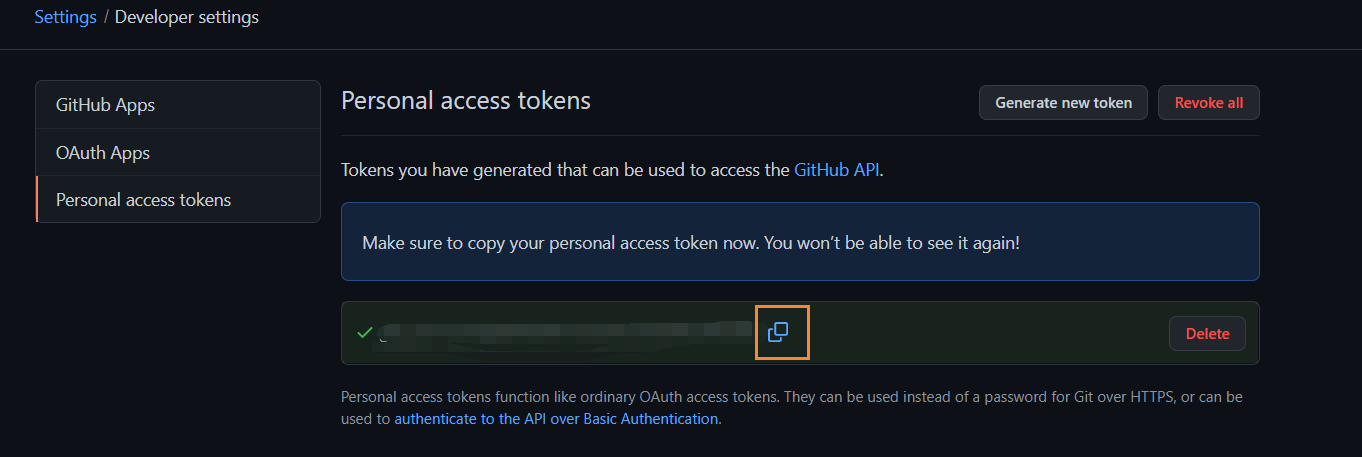
选择repo权限后点击的Generate token按钮,成功生成token后,需要将其记录下来避免再次生成。


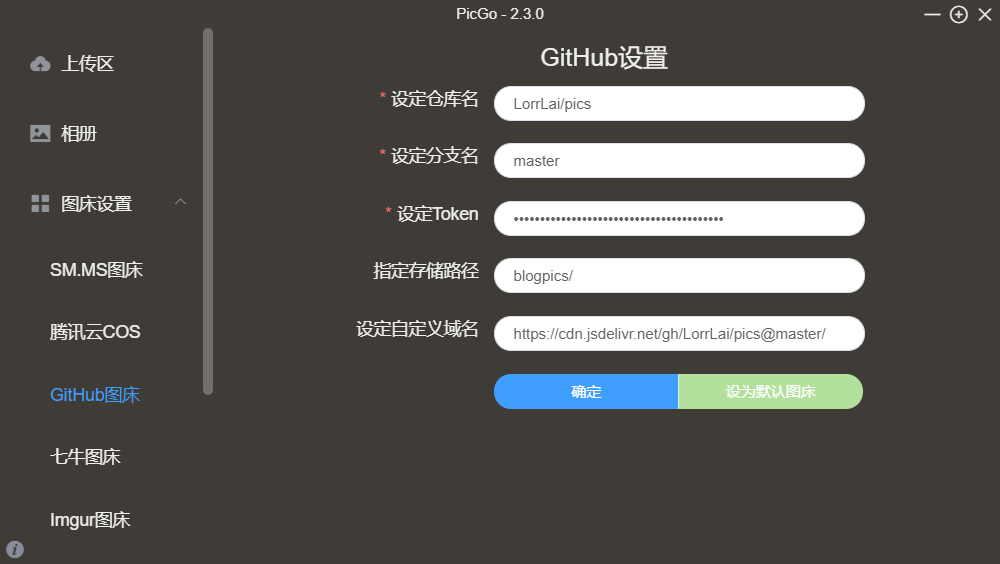
然后打开PicGo的界面进行配置图床设置->GitHub图床:
①按照账户名/仓库名的格式设置仓库名
②分支名统一为master
③Token复制上一步的结果
④保存路径可自定义
⑤自定义域名格式为:https://cdn.jsdelivr.net/gh/用户名/仓库名@分支/(该域名用于通过外链引用图片,该域名能够加快图片的访问速度)

此时,使用PicGo就能将图片上传到github的仓库中了:

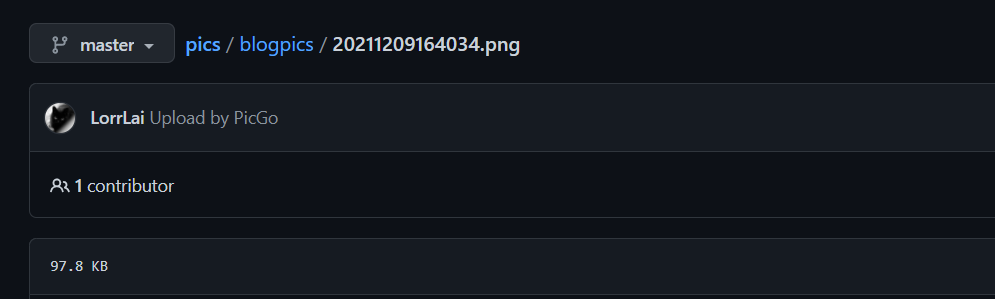
上传后能够直接在github的仓库中看到上传的图片文件:

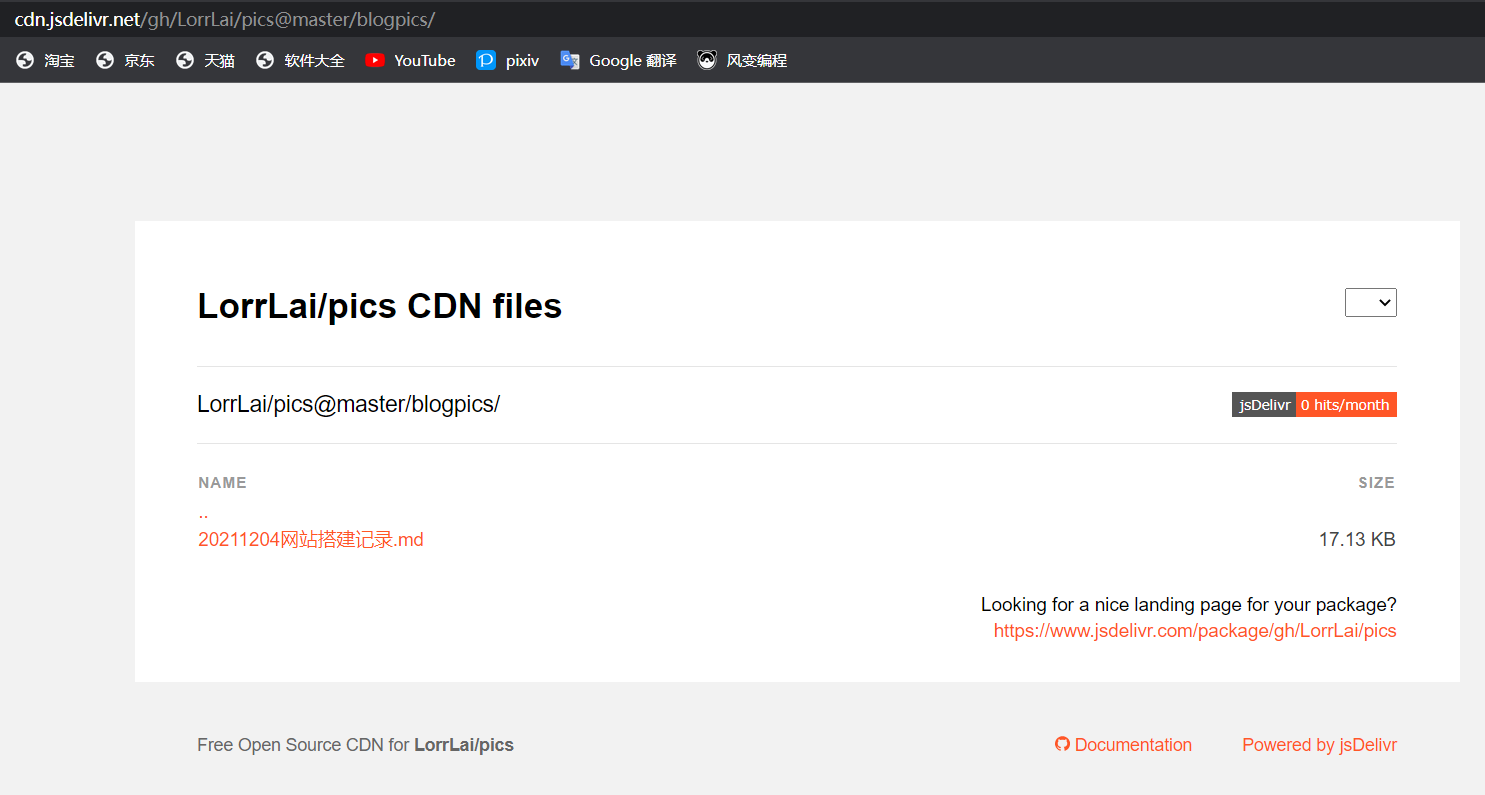
最后,再检查一下外链是否能够访问,直接复制设定自定义域名中的内容在浏览器打开,能看到以下界面则说明能够正常访问:

删除picgo软件中的图片,并不会同时删除github仓库中的图片。
图片上传失败时也可以直接通过github将图片上传到仓库中。
5.2 图床优化
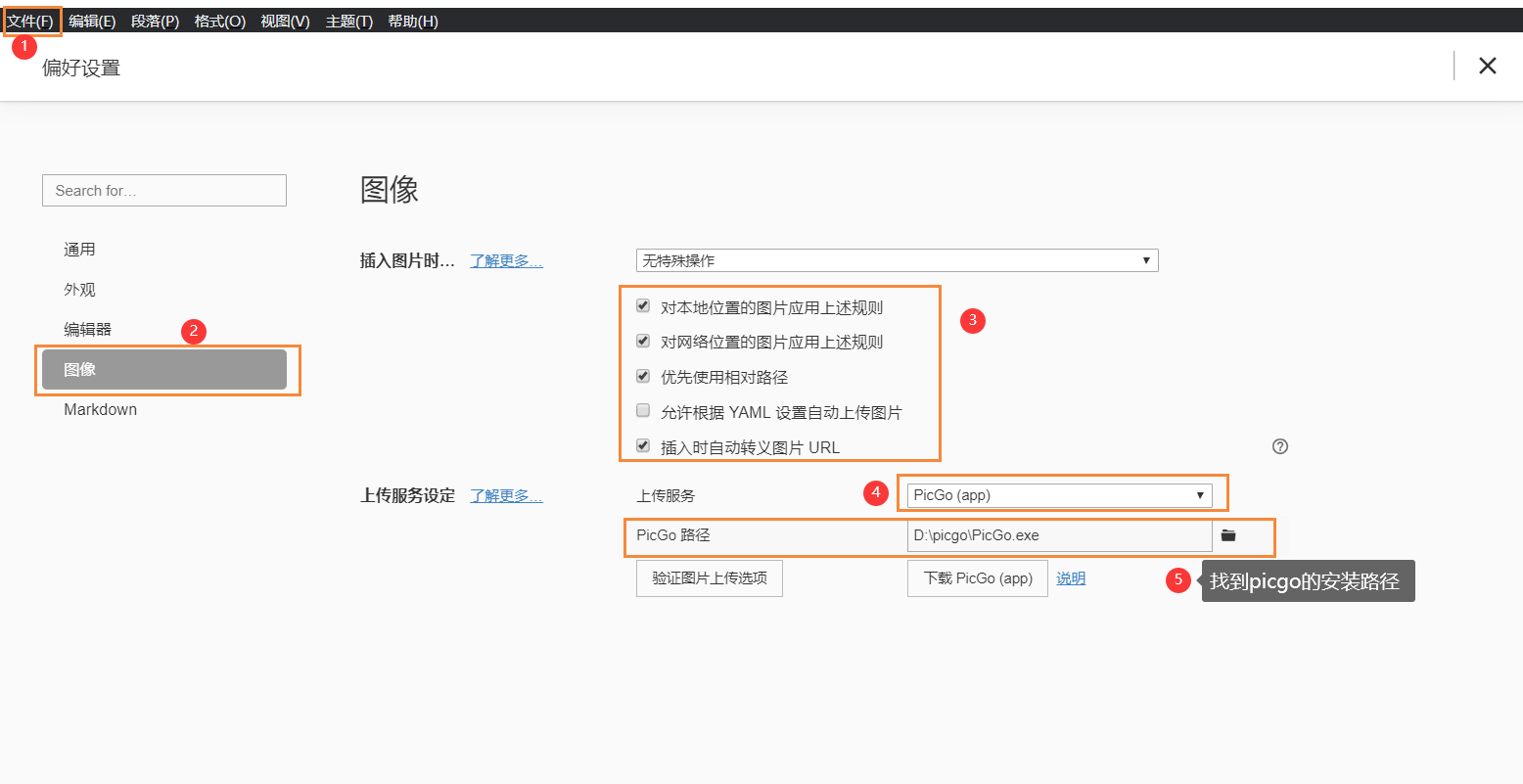
为了方便上传,可以在Typora中进行以下偏好设置,就可以实现文章图片的自动上传,可以有效解决一次性上传时因网速带来的失败问题。

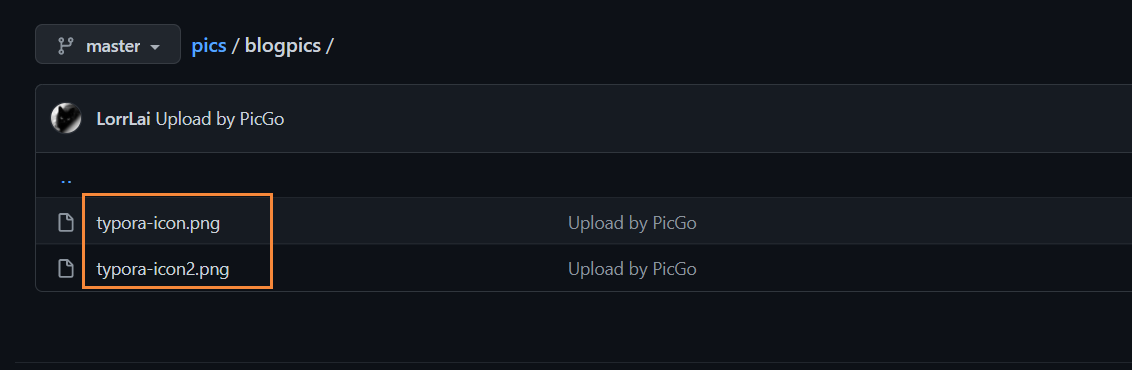
设置好后点击验证图片上传选项按钮,成功上传后能够在github的仓库中看到如下两个测试图片:

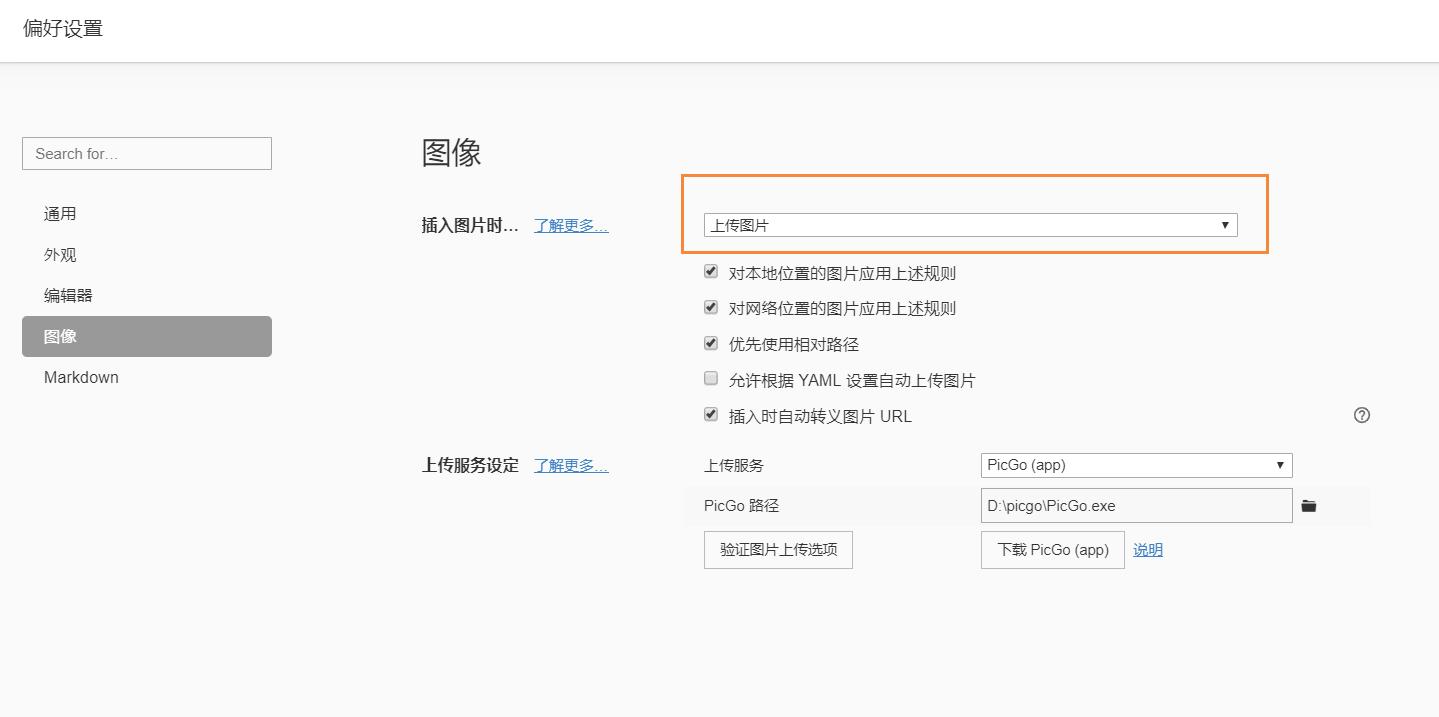
成功后,再次打开偏好设置->图像然后将插入图片时的操作改为上传图片

此时在文章中插入的图片就能够自动上传到github的仓库中了。
附录
主题推荐:
https://shen-yu.gitee.io/tags/
https://blinkfox.github.io (本站使用主题)
https://wa-ri.github.io/about/
https://sharvaridesai.gitlab.io/hexo-theme-standrews/
https://sharvaridesai.gitlab.io/hexo-theme-milan/
https://butterfly.js.org/talking/
http://kaijun.rocks/hexo-theme-huxblog/
参考文章:
https://sunhwee.com/posts/6e8839eb.html#toc-heading-10
https://jjjjer.github.io/2021/11/29/beginning/
文章更新记录
2021.12.9 文章完成并发布
2021.12.17 添加主题修改参考文章